今天来给大家介绍6个火爆 G 站的管理后台模板,有了它们,对于前端不是很熟悉的小伙伴来说,再也不用烦恼了,而且有一说一,即使是前端大牛,要想从零开发一套完整的管理模板,也不是一件容易的事情。

1. vue-element-admin
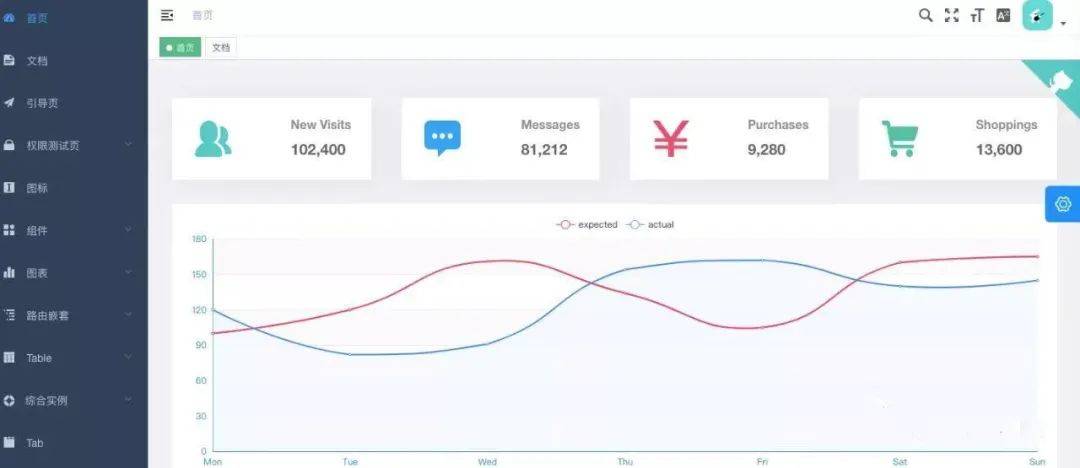
该项目是基于 Vue 和 Element-UI 实现的,使用了最新的前端技术栈,内置了许多强大的功能,比如国际化、动态路由等等,非常值得推荐!
安装起来也十分的方便。
# clone the project
git clonehttps://github.com/PanJiaChen/vue-element-admin.git
# enter the project directory
cdvue-element-admin
# install dependency
npm install
# develop
npm run dev
体验地址:
https://panjiachen.gitee.io/vue-element-admin/
GitHub Star 数量:62.5K
项目地址:
https://github.com/PanJiaChen/vue-element-admin

2. AdminLTE
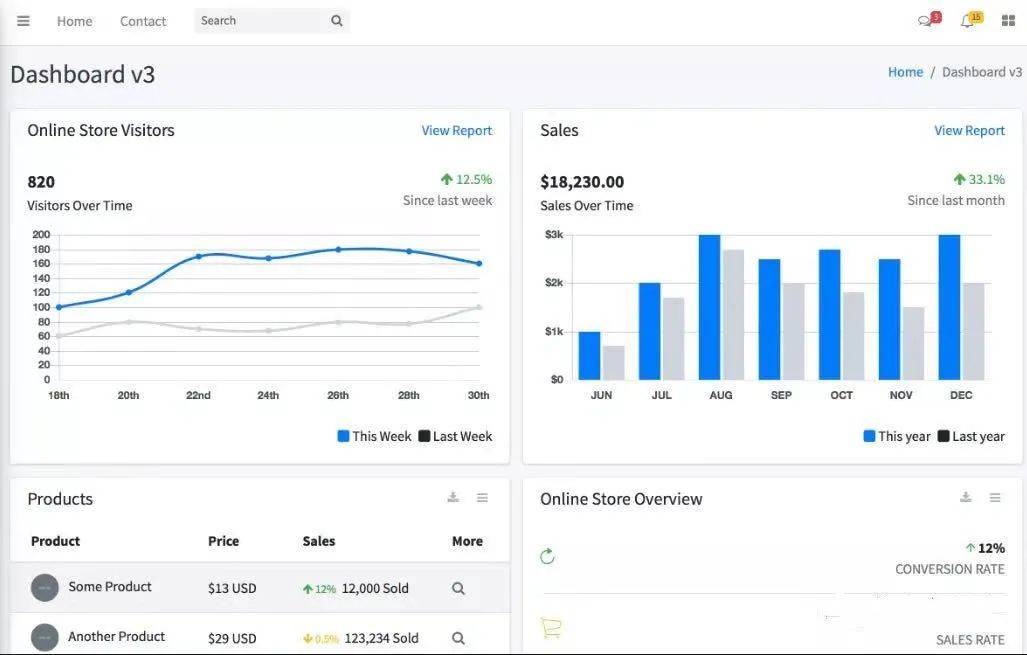
AdminLTE 是一个基于 Bootstrap4.5 的响应式模板,其优点就是高度可定制化且易于使用。在不同的设备屏幕上都有非常好的适应表现,唯一的不足就是依赖的过多的 JQuery。
体验地址:
https://adminlte.io/themes/v3/
GitHub Star 数量:36.9K
项目地址:
https://github.com/ColorlibHQ/AdminLTE

3. iview-admin
该项目同样是基于 Vue 的,同时搭配使用 //www.58yuanyou.comiView UI 来实现一套完整的后台集成解决方案。
虽然项目很久没有更新了,但是其统一的风格、优美的页面还是值得我们学习和使用的。
体验地址:
https://admin.iviewui.com/home
GitHub Star 数量:15.3K
项//www.58yuanyou.com目地址:
https://github.com/iview/iview-admin

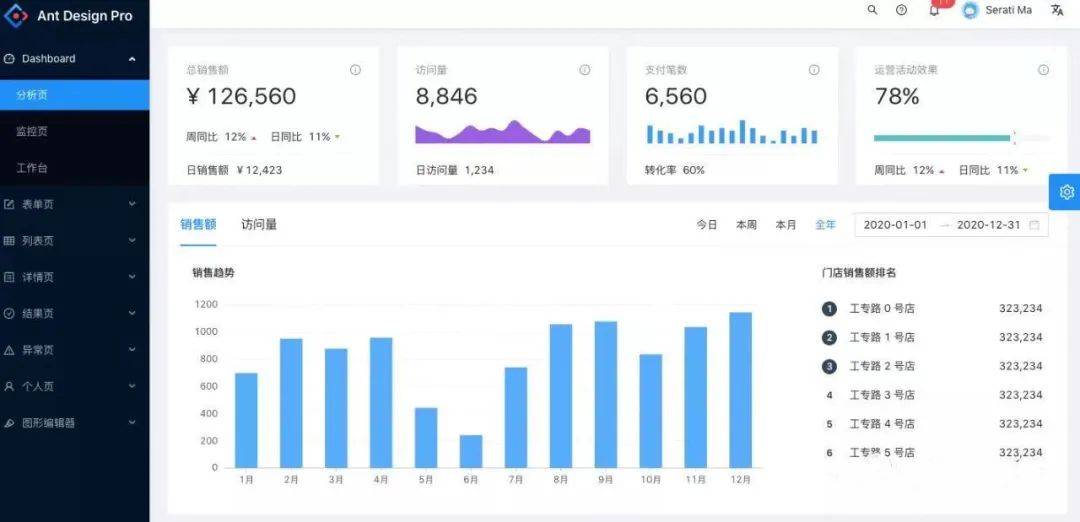
4. ant-design-pro
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,是开箱即用的典范。
同时还配有完整的文档,供大家学习!
体验地址:
https://preview.pro.ant.design/dashboard/analysis
GitHub Star 数量:27.3K
项目地址:
https://github.com/ant-design/ant-design-pro

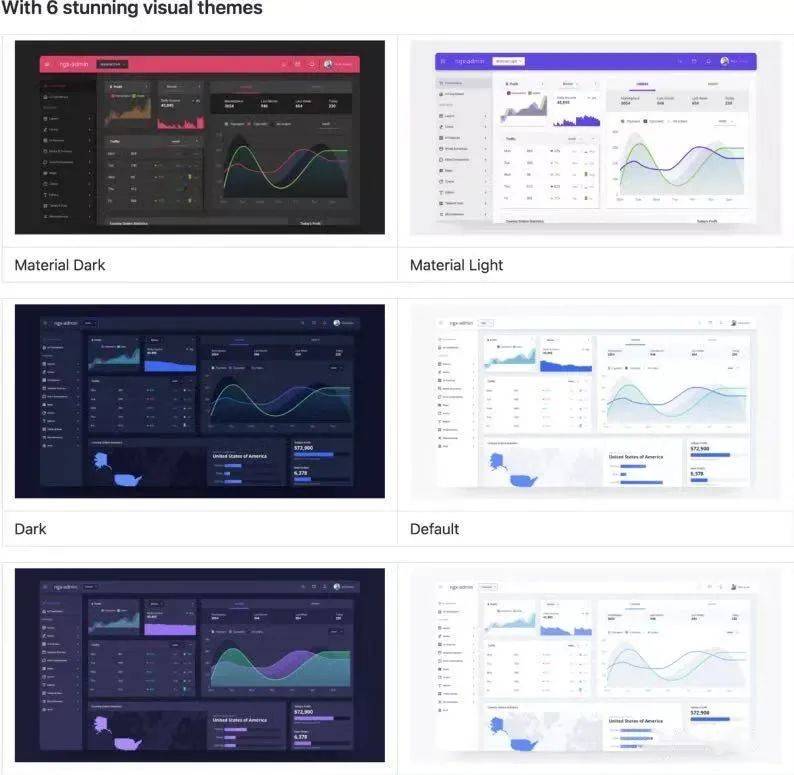
5www.58yuanyou.com. ngx-admin
这是一个基于 Angular 的仪表模板,其强大多变的视觉主题,是一大特色和亮点!
体验地址:
http://www.akveo.com/ngx-admin/?utm_campaign原由网=ngx_admin%20-%20demo%20-%20ngx_admin%20github%20readme&utm_source=ngx_admin&utm_mediu//www.58yuanyou.comm=referral&utm_content=live_demo_link
GitHub Star 数量:21.8K
项目地址:
https://github.com/akveo/ngx-admin

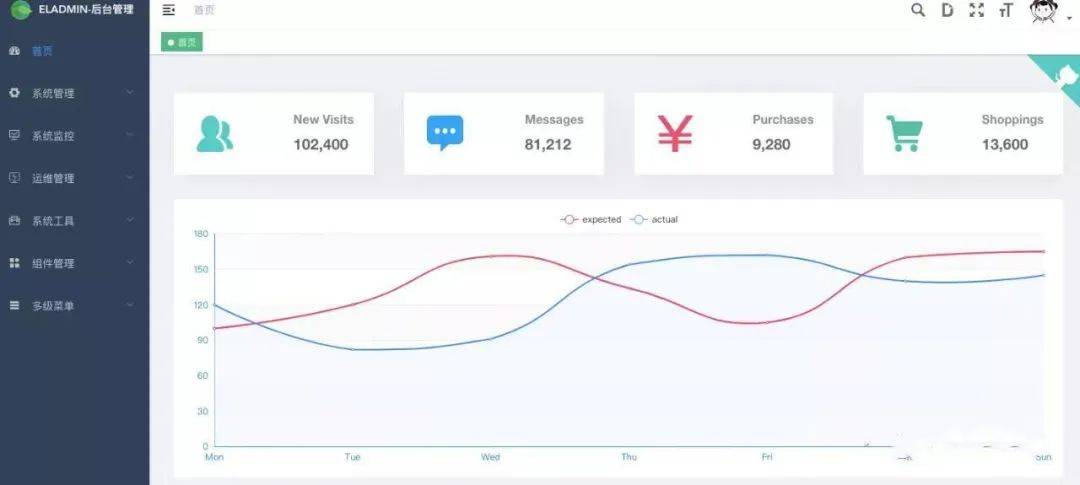
6. eladmin
这是一个 Spring Boot 后台管理框架,非常的易用!
它包含了前后端项目,想入门全栈的小伙伴一定不要错过
体验地址:
https://el-admin.xin/
GitHub Star 数量:12.8K
项目地址:
https://github.com/elunez/eladmin

好啦,今天就分享到这里,我们下次见!
点分享
点点赞
点在看