本文将从数据可视化的含义和目的出发,划分不同阶段设计师需要明确的目标,用科学、清晰的指导方式让你简单学会数据可视化。
在工作的时候,我们经常会接收到一些关于数据可视化的需求,往往在这种时候,我们会不知从何下手,艰难地做出来之后又觉得哪都不对劲,被产品、项目经理或者客户打回重做,那数据可视化有没有一个科学的理论思考呢?接到需求我们应该从何开始?下面就进入正题

数据可视化是什么?
首先我们要明确可视化是什么,他的目的是什么?
数据可视化(Data Visualization)和信息可视化(Infographics)是两个相近的专业领域名词。

而我们通常会将数据可视化概括为对一些数据和抽象概念或者文字信息的图表呈现和信息传递的表达方式。
在面对数据可视化设计的时候,数据可视化设计,用清晰简单的方式理解https://www.aaa-cg.com.cn/?wkc我们设计师的目的就是将杂乱无章、冗余的数据整合,分析,经过视觉化映射处理,转化为一眼可得,被用户理解感知的简单美观的信息图表,简单来讲,可视化设计的实质就是让数据说话,一个好的可视化设计必须是有逻辑、美观、简单的。那么,我们设计师如何才能做好数据可视化呢?

数据可视化的流程
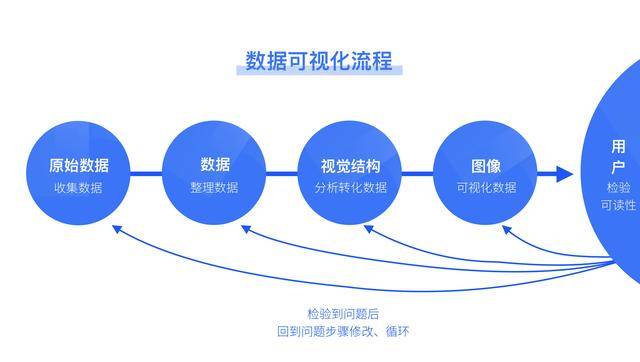
通常情况下,我们设计师在接到一个数据可视化需求的时候应该如何开展工作呢?我们可以将其抽象为一个简单的操作流程,如下图所示。而我们设计师的角色分工通常处于三、四步骤。

也就是说,我们设计师通常会接到一份数据表单,或者是一个抽象的概念信息,或者是文字讯息,而我们可以通过这样的路径,化繁为简,用视觉化的图像表达方式,输出一张让用户能直接接收的可视化图表,向用户传递信息。
-理解数据信息(如何分析数据)
-选择合理的展示方式(如何视觉化呈现数据)
-视觉化呈现信息(如何增强图表的可读性)
-检验设计(如何检验设计可读性)
而接下来我会从,图表可视化和数据可视化两个方面陈述下具体数据可视化的技巧

图表可视化
一讲到信息图表,大家通常联想到的是,柱状图、饼图等,这些都是基于图形层面进行的类别划分,我们往往在一开始做设计的时候,就会用错图表。那图表的类型那么多,我们要如何进行判断、选择合适的图表进行表达呢?
答案是从数据出发,拆解图表原由网的视觉元素,明确元素对应的意义,从功能层面对图表进行分类,选择适合的图表
那么图表的视觉元素有什么,而邱南森(Nathan Yau)在他的《数据之美》中提供了一张视觉元素的图,其中包含了大部分常用的元素。

图表//www.58yuanyou.com的视觉元素划分为9类元素,分别是:位置、长度、角度、方向、形状、面积、体积、饱和度以及色调,不同的视觉元素都有不同的特性,我们要根据其特性进行理解,而且不同元素之间指示数据的准确性也是不一致的,大致分布是如上图所示,从位置到色调,呈递减的关系,我们在运用的时候要注意元素的使用规范,合理运用视觉元素。
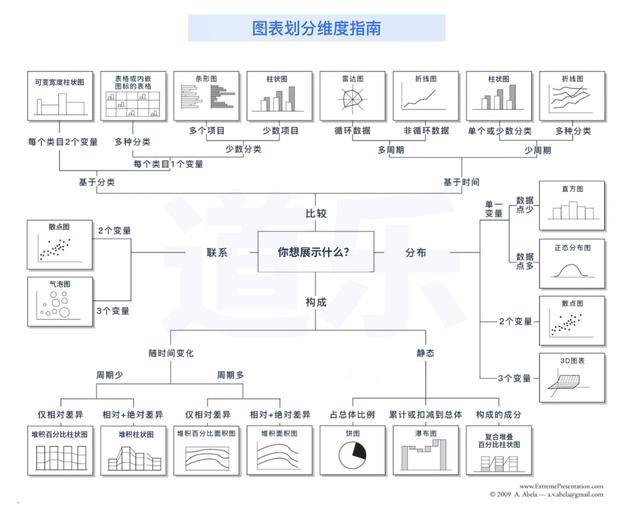
在理解元素的基础上,我们也要根据不同的维度出发,理解数据之间的关系,国外的图表专家曾总结了一份图表维度划分的指南,他将图表需要展示的关系分为以下几类:比较、分布、构成、联系。而下图就是根据他给出的关系整理翻译出来的图表使用说明:

我们可以根据上图,从图表表达的目的出发,挖掘数据间的关系,找到对应合适的图表分类。

在国内,阿里的数据可视化团队,也对此进行分析,他们将图表对应分成如下比较类、分布类、流程类、地图类、占比类、区间类、关联类、时间类和趋势类共9大分类,而在不同类别分支下对应的又细分了不同的具体图表类型,并根据具体分类写出对应设计时应该注意的设计要点,实用性强,有需要可到官网查看详情。
总而言之,我们要在理解数据,基于它的功能分析,明确具体的使用场景,选择合适的图表类型。
那在明确了图表类型的情况下,我们应该如何增强图表的可读性?
1、选择合理的展示方式,注意数据的准确性
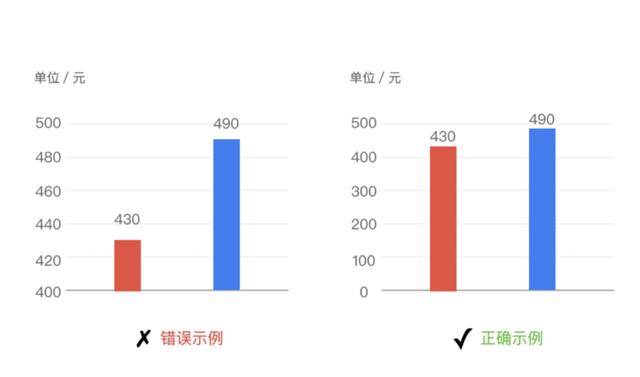
-坐标轴的单位合理

案例中纵轴的单位起始值不一致,导致数据的呈现出不一样的对比差异。
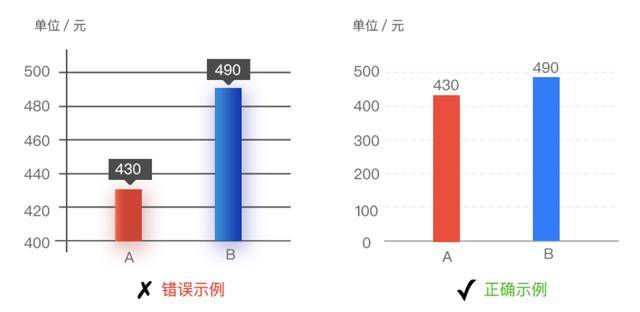
-图表展示合理

案例中的纵轴单位的间隔差异不一,导致折线占据图表面积不一,一般应让数据主体占据表格主体三分之二的面积,方便数值的舒适阅读。
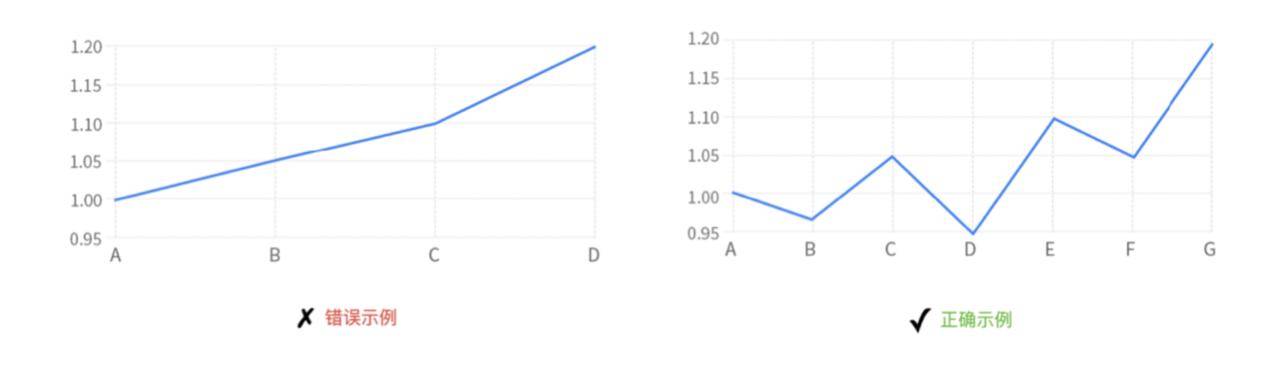
-间隔值选取合理

案例中的数据由于横轴间隔的选取不一,导致数据展现不一,有时可能会错过一些信息的展示。
2、布局合理有层次、信息具有优先级
一般可视化组件由四部分组成:
-视觉暗示:将数据映射成彩色图形,如图中的柱状,它一般包括长度、角度、方向、形状、面积与体积和颜色。
-坐标系:指定可视化的维度,如图中的线条,主要分为直角坐标系、极坐标系和地理坐标系。
-标尺:www.58yuanyou.com 指定了在每一个维度中数据映射的位置,如图中的月份信息等,包括数字标尺、分类标尺和时间标尺。
-背景信息:帮助更好地理解数据相关的5W信息,使得数据更清晰,并且能正确引导读者。

我们可以在一开始设计布局的时候,可以根据可视化组件,合理布局整体元素,必要元素齐全,有优先关系,注意解析,帮助用户理解信息。
3、重点强调,非必要信息删除弱化
主体内容重点展示,使用大小、颜色、位置等强调等方式强调主体物的重要性,在表意清晰的情况下简化信息内容,弱化装饰性内容(坐标轴、辅助线、表格线、阴影、3d效果等)
下图就是一个普gpqbBChFWu通的图表的优化过程 ,我们可以很明显的看出,繁复的图表很多情况下并不能为用户直接读取信息,过多的视觉装饰,反而会对用户理解信息造成干扰,所以在没有特殊的情景表达的情况下,我们尽量简化修饰,直接展示信息图表。


信息可视化
那表格相关的数据可视化相关的内容说完了,遇到一些概念、文字相关的信息可视化设计又该从何下手呢?
其原理和实际的操作其实和图表的数据可视化大致是一致的,主要还是顺从那个思路,分析信息(数据)内容,分析梳理层次,划分重要、次要信息,然后选择合理的视觉呈现方式,将文字(数据)用图像的形式表原由网达出来。
信息图表也没有想象中的那么难设计,只要理解好相关的概念,做好信息层级的划分,选择好合适的意象表达方式,最终总会取得一个不错的成果。
相关推荐:
UI 界面需要注意哪些细节?
超实用,提升界面设计质感的小技巧
全面解析APP启动页/闪屏/引导页设计技巧
UI界面没质感?可能是版式设计没掌握,15个技巧大放送
UI设计中响应式到底是什么?这可能是最容易理解的讲解了