随着web app的兴起,rem这是个低调的css单位,有许多朋友对于它的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了。然而我觉得rem是用来做web app比较适合的页面排版单位。
首先要了解什么是rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。没用rem之前用的比较多的单位还有px (像素是相对于显示器屏幕分辨率而言的相对长度单位。pc端使用px倒也无所谓,可是在移动端,因为手机分辨率种类颇多,不可能一个个去适配,这时px就显得非常无力)、em(是指相对于父元素的字体大小的单位)。其实rem和em之间很相似,只不过一个计算的规则是依bmJMzWUE赖元素一个是依赖父元素计算。
目前实现web app屏幕适配的方法:
1、实现强大的屏幕适配布局
现在在切页面布局的使用常用的单位是px,这是一个绝对单位,web app的屏幕适配有很多种做法,例如:流式布局、限死宽度,还有就是通过响应式来做,但是这些方案都不是最佳的解决方法。
例如流式布局的解决方案有不少弊端,它虽然可以让各种屏幕都适配,但是显示的效果极其的不好,因为只有几个尺寸的手机能够完美的显示出视觉设计师和交互最想要的效果,但是目前行业里用流式布局切web app的公司还是挺多的,比如亚马逊、携程网的手机端。都是采用的流式布局的技术实现的,他们在页面布局的时候都是通过百分比来定义宽度,但是高度大都是用px来固定住,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度还是和原来一样,实际显示非常的不协调,这就是流式布局的最致命的缺点,往往只有几个尺寸的手机下看到的效果是令人满意的,但是很多视觉设计师应该无法接受这种效果,因为跟实际设计的效果差别大。
2、固定宽度做法
固定页面宽度的做法,早期有些网站把页面设置成320的宽度,超出部分留白,这样做视觉,前端都挺开心,视觉在也不用被流式布局限制自己的设计灵感了,前端也不用在搞坑爹的流式布局。但是这种解决方案也是存在一些问题,例如在大屏幕手机下两边是留白的,还有一个就是大屏幕手机下看起来页面会特别小,操作的按钮也很小,手机淘宝首页起初是这么做的,但后来改版了,采用了rem。
3、响应式做法
响应式这种方式在国内很少有大型企业的复杂性的网站在移动端用这种方法去做,主要原因是工作大,维护性难,所以一般都是中小型的门户或者博客类站点会采用响应式的方法从web page到web app直接一步到位,因为这样反而可以节约成本。
4、设置viewport进行缩放
天猫的web app的首页就是采用这种方式去做的,以320宽度为基准,进行缩放,最大缩放为320*1.3 = 416,基本缩放到416都就可以兼容iphone6 plus的屏幕了,这个方法简单粗暴,又高效。不过有部分使用过程中反应缩放会导致有些页面元素会糊的情况。
rem的使用方法:
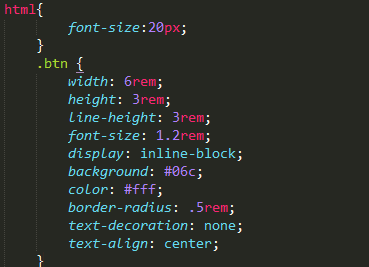
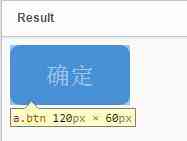
rem是通过根元素进行适配的,网页中的根元素指的是html我们通过设置html的字体大小就可以控制rem的大小;


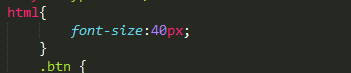
把html设置成2原由网0px是为了方便我们计算,为什么6rem等于60px。如果这个时候我们的.btn的样式不变,我们再改变html的font-原由网size的值,看看按钮发生下面变化:


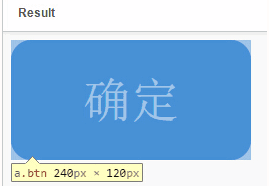
上面的width,height变成了上面结果的两倍,我们只改变了html的font-size,但.btn样式的width,height的rem设置的属性不变的情况下就改变了按钮在web中的大小。
其实从上面两个案例中我们就可以计算出1px多少rem:
第一个例子:
120px = 6rem * 20px(根元素设置大值)
第二个例子:
240px = 6rem * 40px(根元素设置大值)
推算出:
10px = 1rem 在根元素(font-size = 10px的时候);
20px = 1rem 在根元素(font-size = 20px的时候);
40px = 1rem 在根元素(font-size = 40px的时候原由网);
不同分辨率下font-size的值:
首先假设我上面的页面设计稿给我时候是按照640的标准尺寸给我的前提下,(当然这个尺寸肯定不一定是640,可以是320,或者480,又或是375)来看一组表格。

面的表格蓝色一列是上面案列中页面的尺寸,页面是以640的宽度去切的,怎么计算不同宽度下font-site的值,大家看//www.58yuanyou.com表格上面的数值变化应该能明白。举个例子:384/640 = 0.6,384是640的0.6倍,所以384页面宽度下的font-size也等于它的0.6倍,这时384的font-size就等于12px。在不同设备的宽度计算方式以此类推。
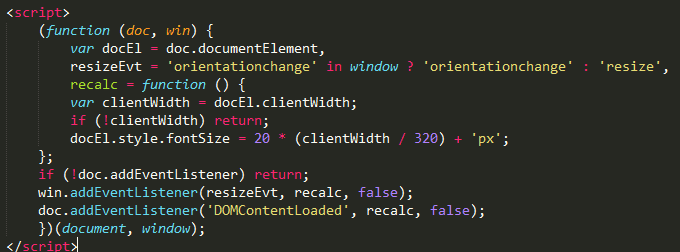
用JS是可以实现全适配。具体用哪个就要根据自己的实际工作场景去定了。目前国内使用了rem技术的网站,有手机淘宝,淘宝native app的首页是内嵌的web app首页。
JS适配代码: