有一种说法是,画图标是考验 UI 设计师视觉功底的一项技能,从颜色、线条、形状到各个细节,相同意义的图标,不同设计师设计出来的就会不一样,甚至会有独具设计师个人特色的图标形式出现。
但似乎很少人会去探讨图标造型背后的意义,包括图标与图标之间的组合关系。设计师们并没有从符号学角度来阐述图标的字面意思,以及与用户行为之间的关系,而只是从装饰的角度去看待。
1
图标固然重要,无论是设计师还是某款产品的用户,见到产品中的图标应该都能理解其含义,否则就失去了该图标存在于产品中的意义。
在界面设计中,图标的作用有这么几种:动作引导(点赞),内容区分(标签栏图标),以及状态提示(成功或失败)。

而内容区分,则相对更抽象,比如标签栏中的图标。
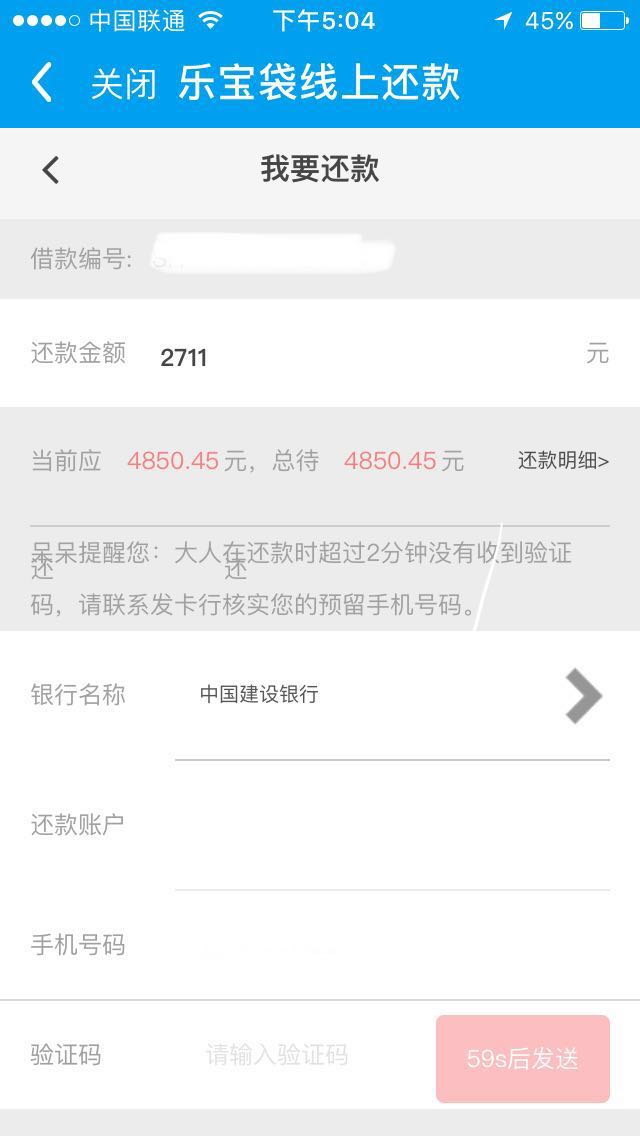
但是一些设计师似乎认为「相对抽象」的意思,就是可以完全从视觉角度考虑,于是就出现了下图中标签栏的这些图标 —— 文字与图标似乎毫无关系。感觉用我搭配的文案更合适?

标签栏图标的作用是:
扩展点击区域:比如文字太小,配一个图标,点击区域更大,用户操作更方便;
定位/导航:让用户知道自己目前处于什么位置;
节省空间:有些内容两三个字表达不了意思,通过图标来简化文字信息。
但同样不能少了「便于理解」这层逻辑。
而如今从审美角度设计的图标,仅存作用也就是「扩展点击区域」了。
复杂文案有了新造的词语来概括,用图标节省界面空间的作用也就消失了;而只要通过给新词加选中状态也能解决定原由网位的问题。
那图标的存在还有意义么?似乎这类图标用文字表述也未尝不可?比如下图。

这样看起来,确实能说的,也就只有不好看了。
甚至,市面上有许多产品的动作引导类图标与状态提示类图标也因为设计师极度追求视觉效果而导致逐渐变得难以识别。
于是,设计师到底应该如何理解图标的含义,设计出一份符合产品功能特性的图标呢?
2
之前看到一则资料,说的是东巴文的来龙去脉。
东巴文是一种图画象形文字,纳西人通过对大自然的观察,以模仿的方式,结合当地的宗教信仰与生活习惯,用符合当地人民认知的图形来表达大自然中各种事物的形态。
甚至连图形的颜色也是取自于人们生活中接触最多的那些。
这种图形区别于一般的图画,是通过以图代字的方式用来交流与传递信息用的,所以每个图形都代表了某个具体的事物。
但是,随着时间的流逝,事物的更替,认知的提升,人们需要创造更多图形来记录更复杂的信息。于是他们通过www.58yuanyou.com各种图形的组合,来代表新的事物。
其中,通过单个图形表达一种事物的,就叫「单体字」;多个图形组成表达一种事物的,就叫「组合字」。
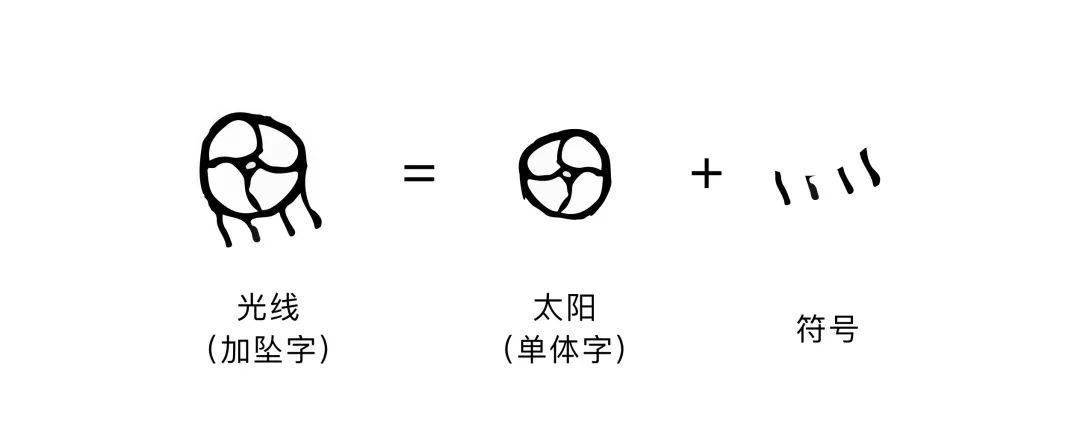
比较典型的,就是下面这张图里表达的:

像极了我们设计的图标。
或许大家会有疑问,为什么图里还有个「加坠字」呢?因为某类事物是存在变体的,譬如想说光线,单个太阳的图形就无法传递这种信息,于是就通过符号与图形的组合来表达一种事物的变化:

这种图形称之为「加坠字」,它所传递的信息更为抽象,表示一种事物的变化。
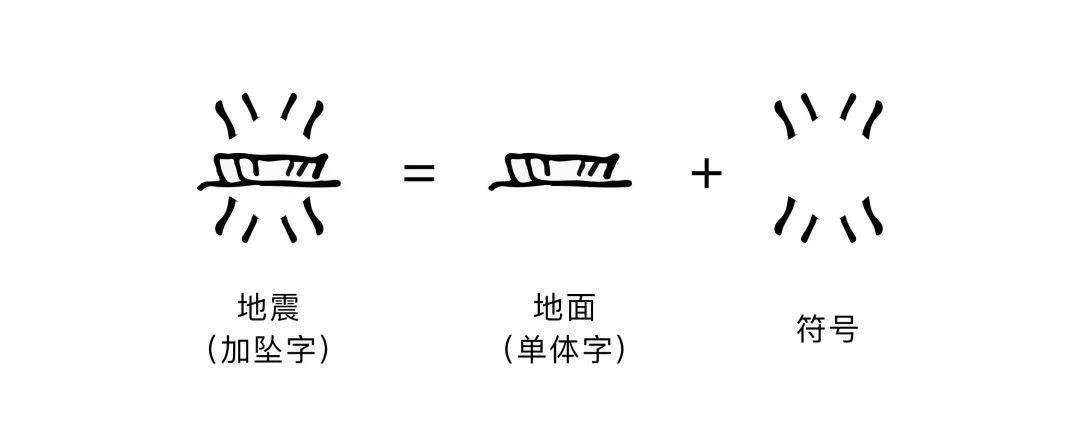
或者比如地震:

就这样,东巴文通过 1800 多个图形的变化来表述自然界中的各种事物与自然的变化。由此,我们可感知到,原来图形通过演变所能传递的信息,远比我们想象的更为丰富。而东巴文的图形创造与现在图标设计似乎也存在不少共性。
3
在图标设计中,也存在与东巴文类似的三种概念。
单体字就是单个图标,如关闭「」;组合字就是组合图标,如回删。

因为打字是从左到右,图形左就表示往左删除,特别容易理解。加坠字就类似于图标的变化,比如开关(Switch)的开启与关闭。
图标与东巴文一样,应该也是可识别并容易理解的,想要达到这个目的,就必须思考图标的构成逻辑。
在写这篇文章的时候,无意中看到一则内容,大概是说:「+1」与「1+」所代表的意思是不同的。譬如我们聊薪资,说这个月工资 2k+,从数字来看,2k+ 指的是 2k 以上,这个「+」代表的意思是更多。而 +1,+2,更突出加几个,比如聚餐,同事说加他一个,这里的「+」是为了知道后面的具体数字。
所以「+」在内容两边所代表的意思是不一样的。
这时候图标中「+」的使用也受到了这种逻辑的影响。比如说加入购物车,一般会把「+」放在右边,而不会放在左边,左边看着更像是加一个购物车,而不像加入购物车。

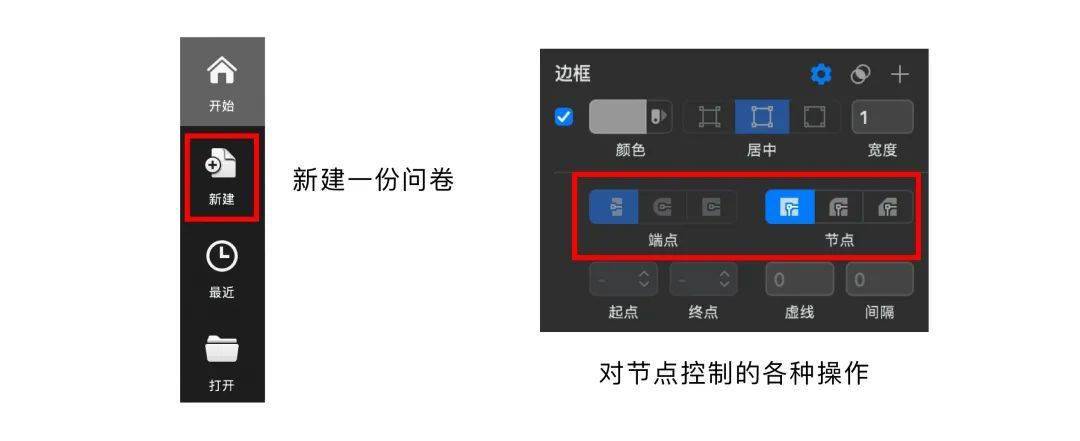
包括下左图,意思也很明确,是新建文档:

在一些电脑软件中(上右图),尤其能看到图标本身的含义,有时候不得不佩服这些设计师细致的观察能力。
但是现在许多设计师设计的图标,就丝毫没有这种逻辑了。譬如让设计一个「相册」,设计师为了凸显特别,就会设计成这样:

还不如直接显示原由网个文字「相册」来得更清晰了。
在这类图标设计中,比较典型的当属天气类图标了。从单个图标到组合图标,再到上文提到的//www.58yuanyou.com加坠字所对应的图标,都能充分体现出来。

相信上图中,即使我不用加文字,各位也能知道其所代表的含义吧?
4
以上内容就是我想说的,从逻辑角度设计图标,让图标更有意义。
回过头再看这篇文章,我似乎聊了很多,但其实也就是说了「识别」与「理解」两个层面。
且着重聊了在设计图标时,应优先考虑图标含义,而不是视觉效果。
比如,单个图标如何通过变化来表达界面信息;多个图标如何组合,哪个做主体,哪个做辅助,甚至排序方式,都应该考虑到。我们也就能设计出更易于识别及理解的图标。
但并不是说视觉效果不重要,而是要兼顾两者。我们应该综合当下的场景与功能,去设计出美观且易理解的图标。而不是简单地让用户看图猜字,亦或是只看文案忽略图标的价值。
如果是这样,那么图标存在的意义就不大了。想想东巴文无法被识别,会造成什么局面。
图标设计看起来很简单,市面上也有不少可供参考或直接可用的素材,但想要设计好也并不容易,尤其要杜绝想当然的思考习惯。
要知道,界面上的任何元素,都应该有特定的意义,而不是胡乱摆放。
:-)
来源 |呆呆有理(ID:daidaiul)
作者 | 原由网呆呆本人;编辑 |鱼丸汤圆