今天分享的这篇是小伙伴浓药的《去过泰国,但这几个分分钟让你与众不同的小众牌你未必知道》是一篇时尚类推广文章,或者可以说是购物清单;既然说是清单,文章中肯定需要用大量图片来展示,编者在图片排版上,没有循规蹈矩一张张排列下来,而是根据图片本身的大小,借助布局划分版面,让图片错落有致的排列,打造出类似美图秀秀拼图的效果:
版式参考
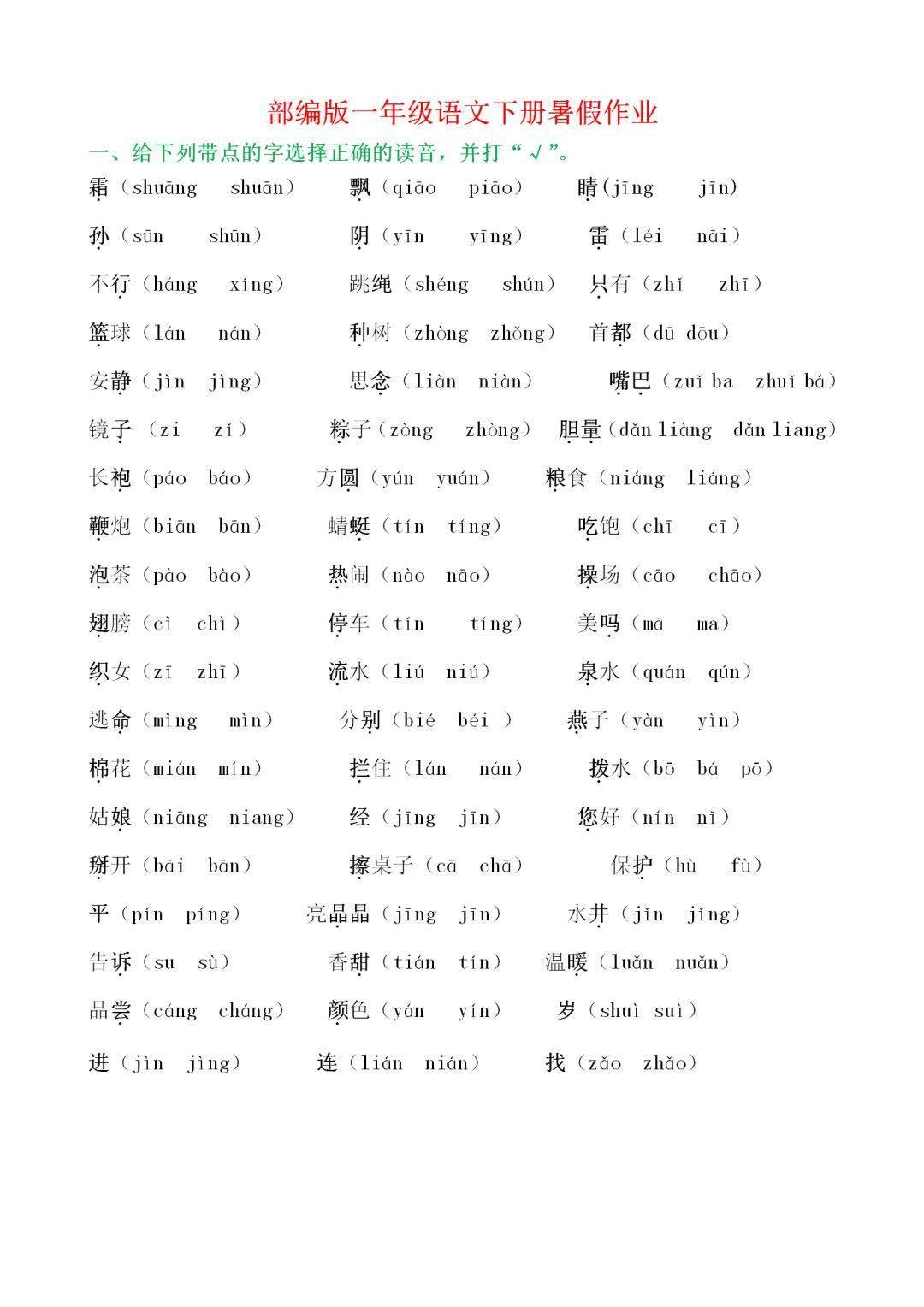
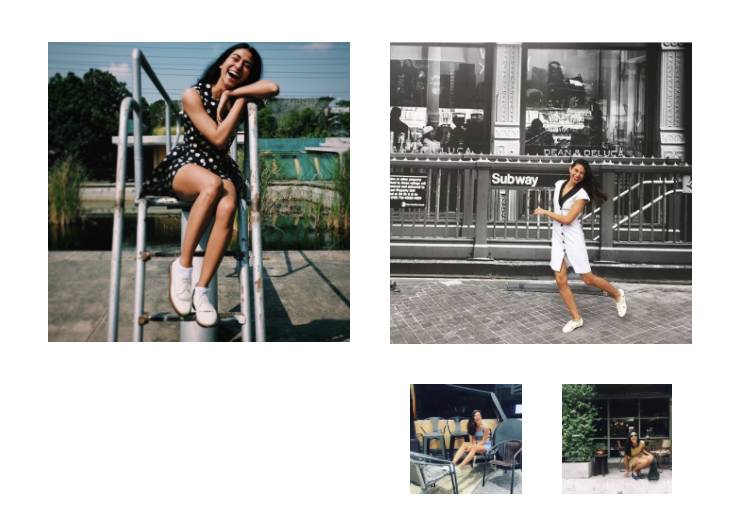
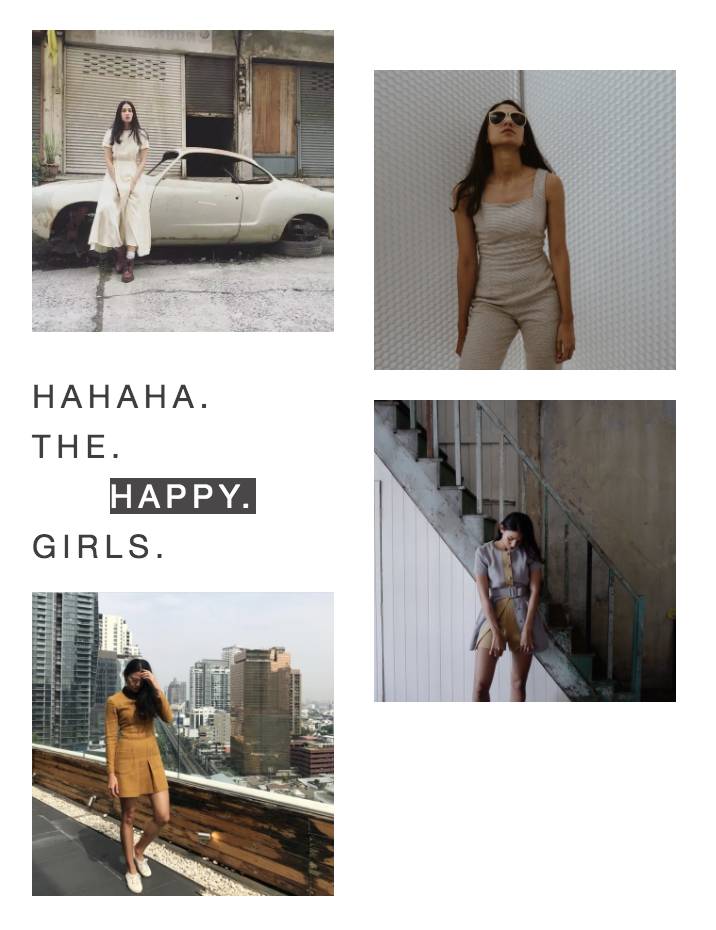
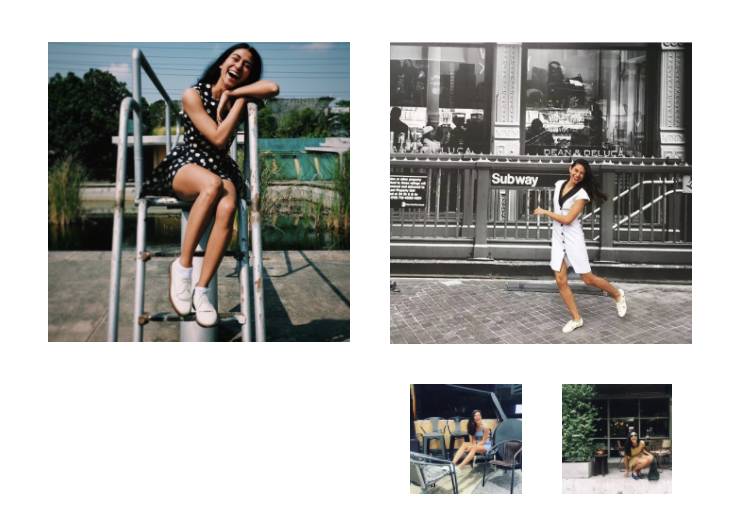
图片不同拼贴效果样式
在原文中,除使用一些单图模板外,多图都是利用秀米布局功能,或设计布局边框,或调整边距,或利用文字,原由网来做出图片拼贴的效果;

(图示1)

(图示2)

(图示3)
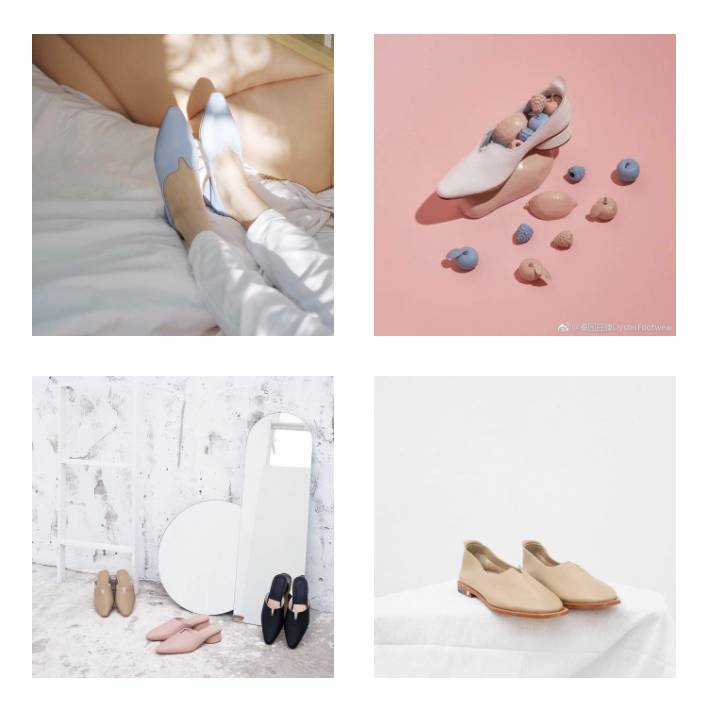
一般来说,对于美图秀秀拼图的效果,第一想到的应该是九宫图吧,文章中有一张“假九宫图”,看起来被分割成了九块,其实是一张整图:

对于如何利用秀米来制作九宫图,其实很简单,利用秀米布局+设置布局边距就可以制作出来,并且想做几宫格都可以,例如我们制作一个这样的:

1
四宫格图片样式
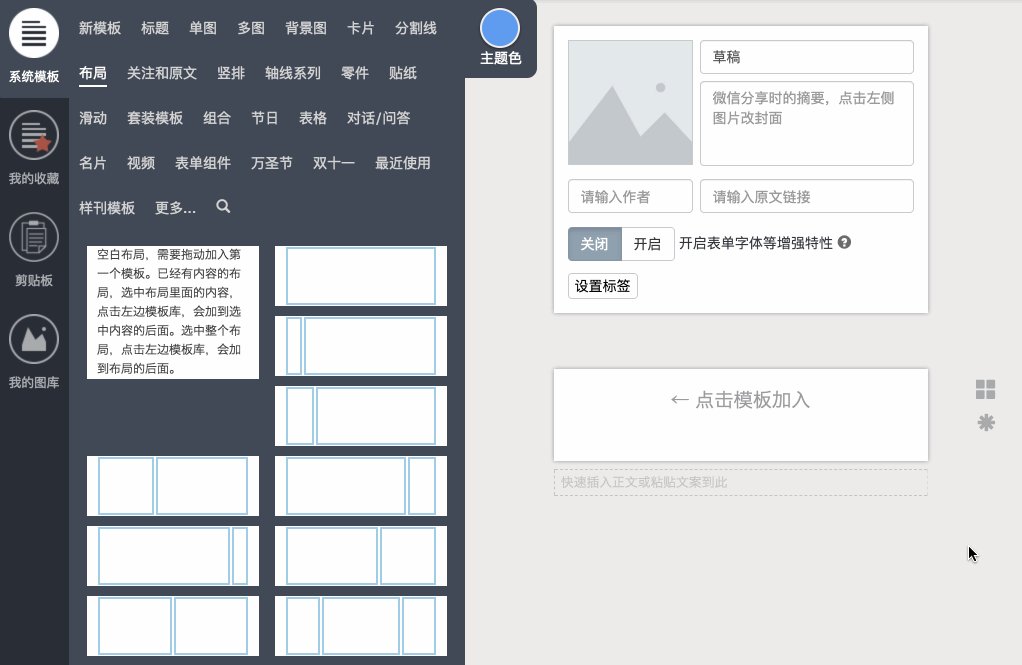
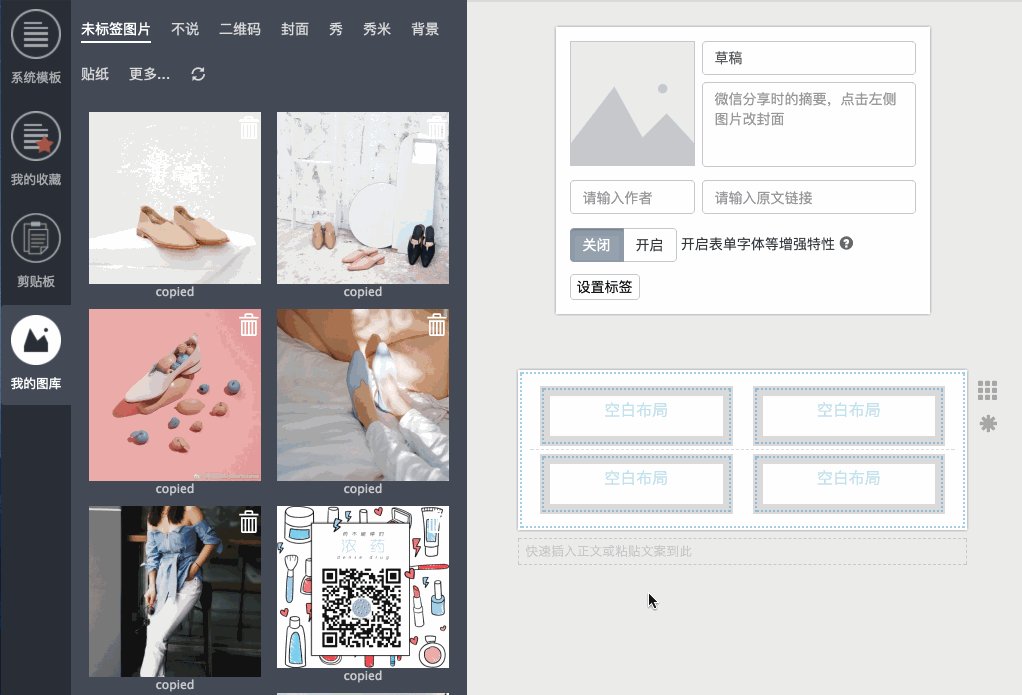
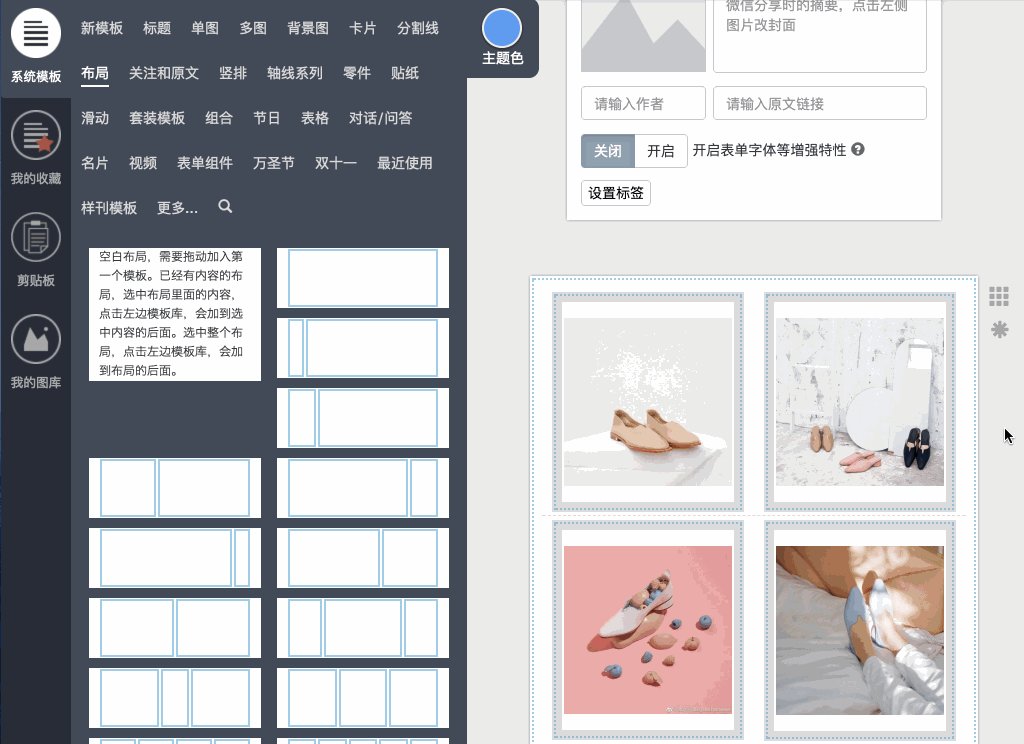
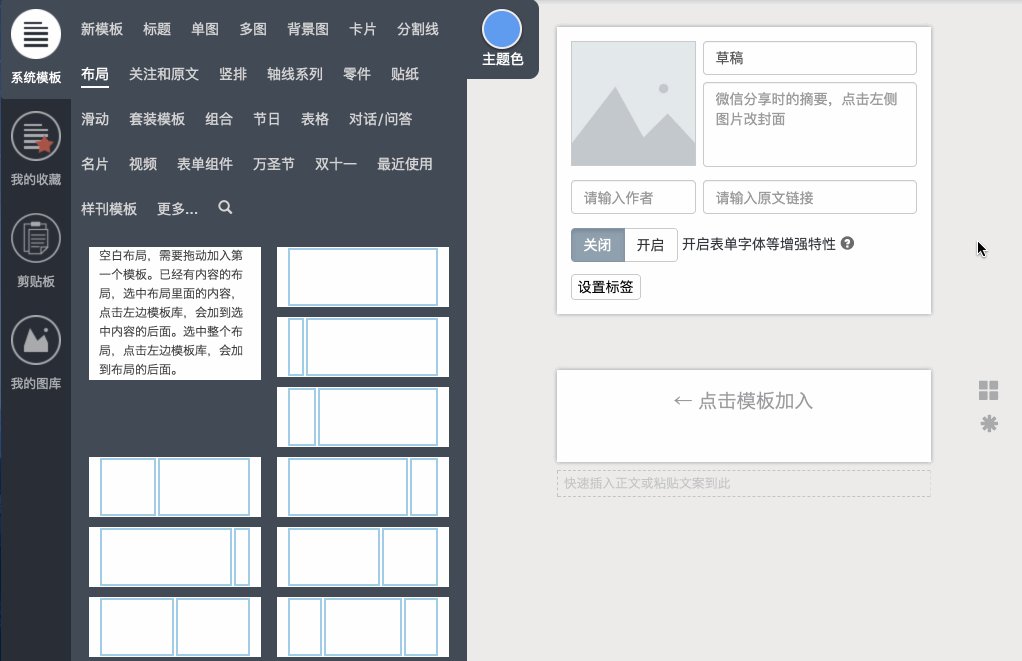
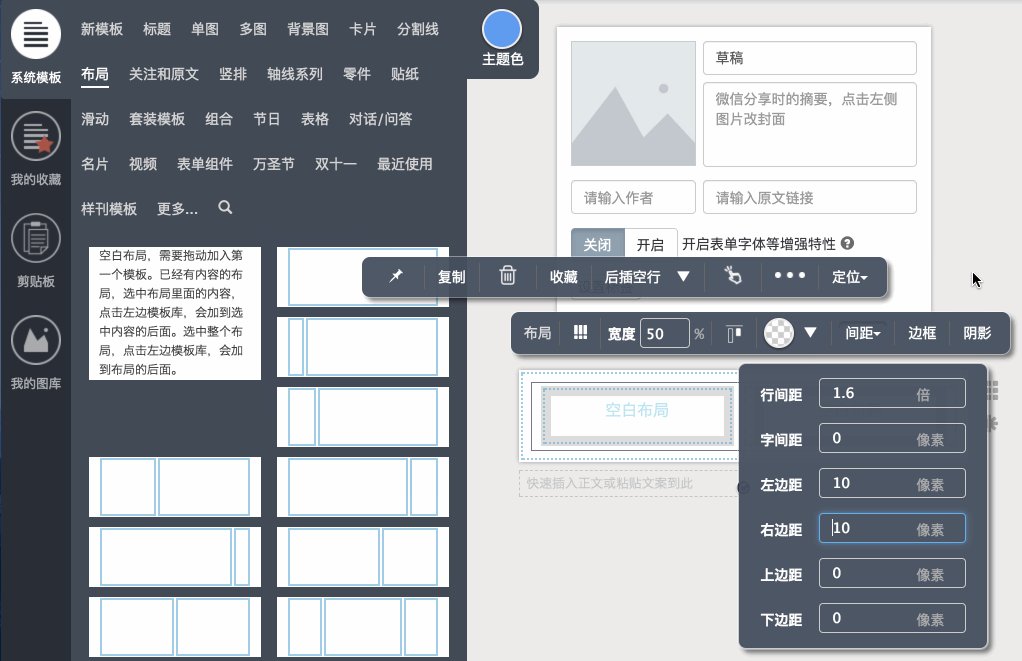
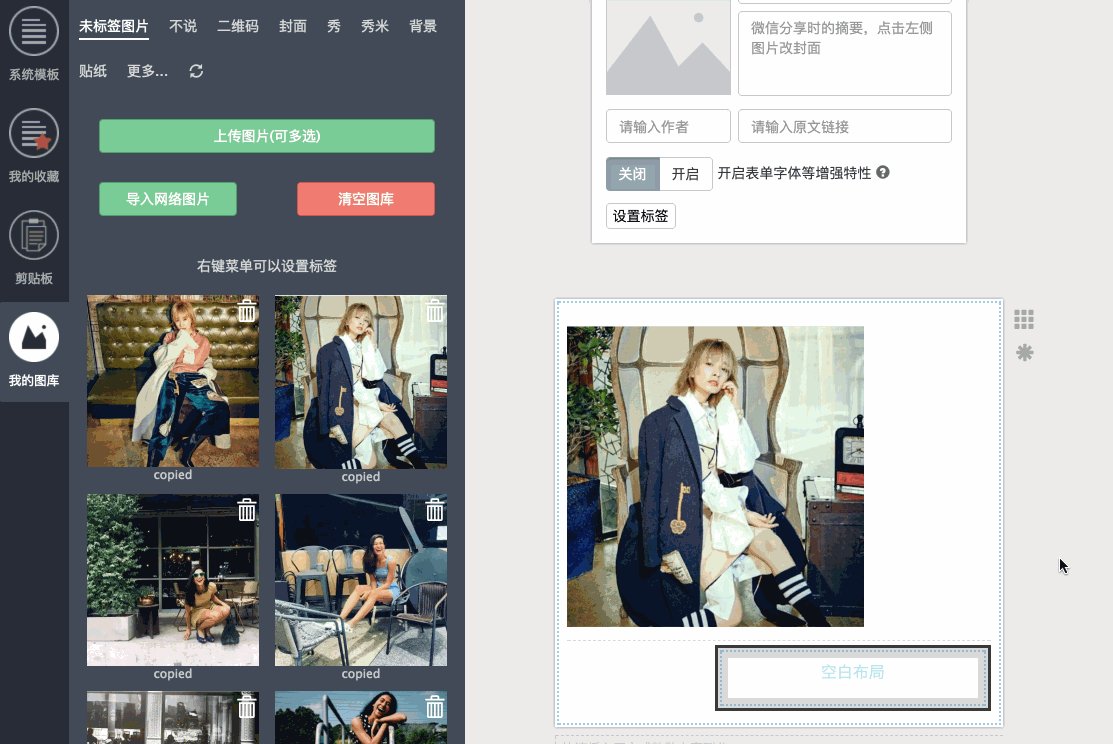
打开布局模式,添加一个空白布局,到编辑区域中;
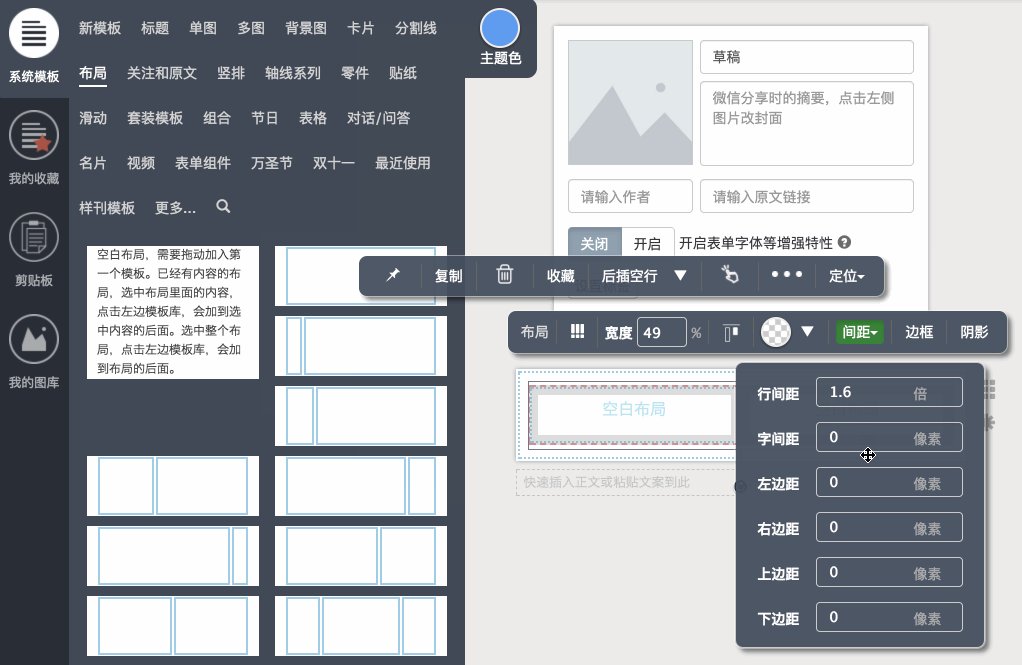
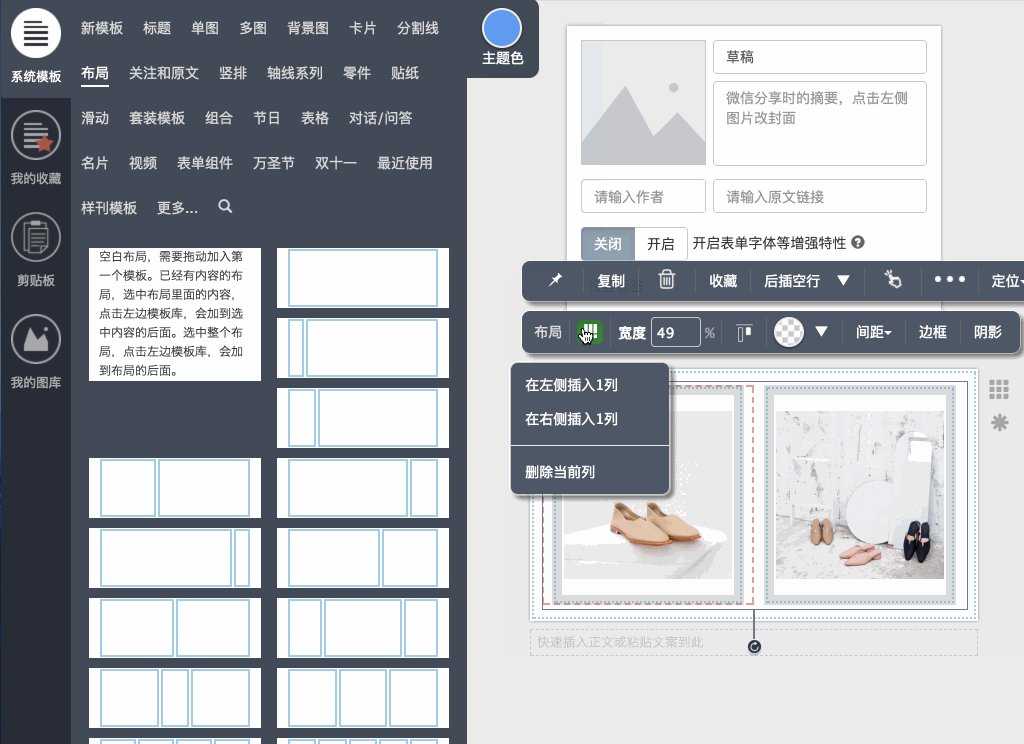
然后分别设置布局的左右边距为10px;
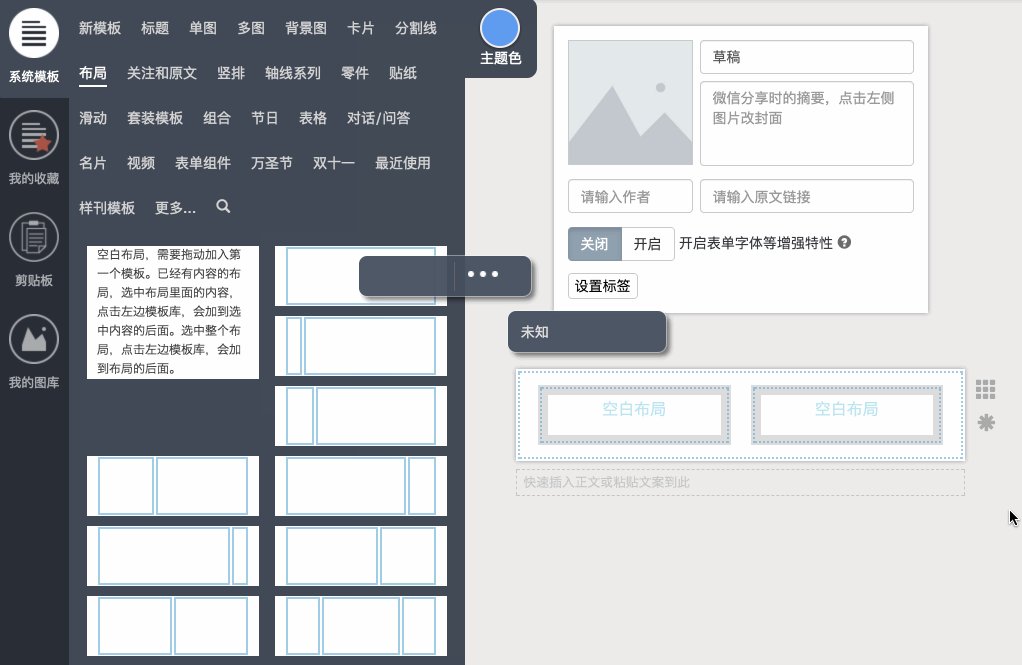
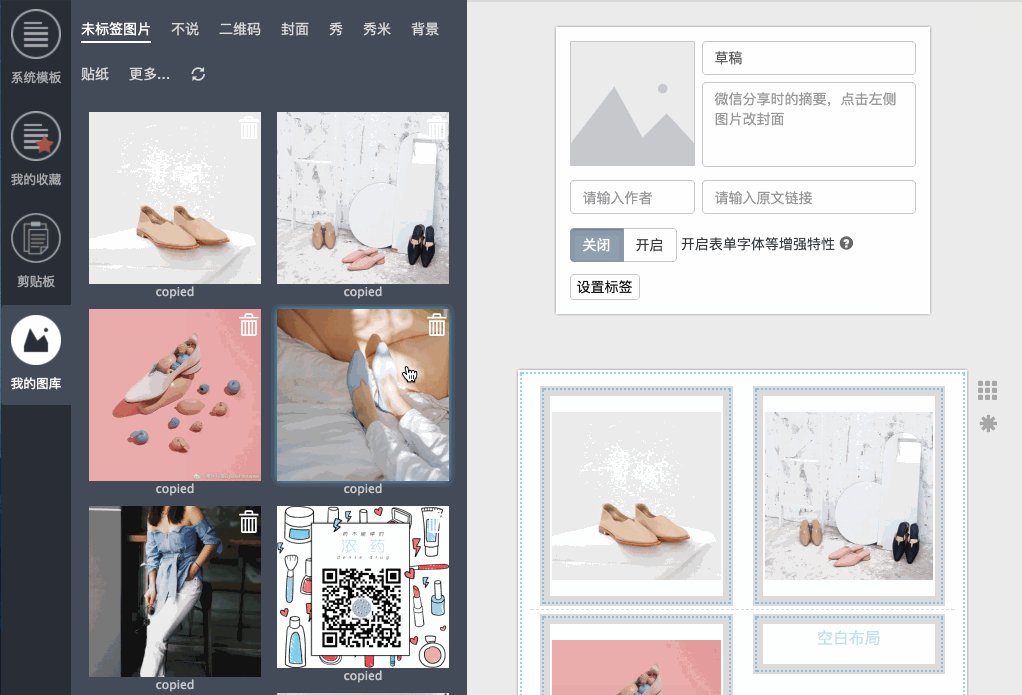
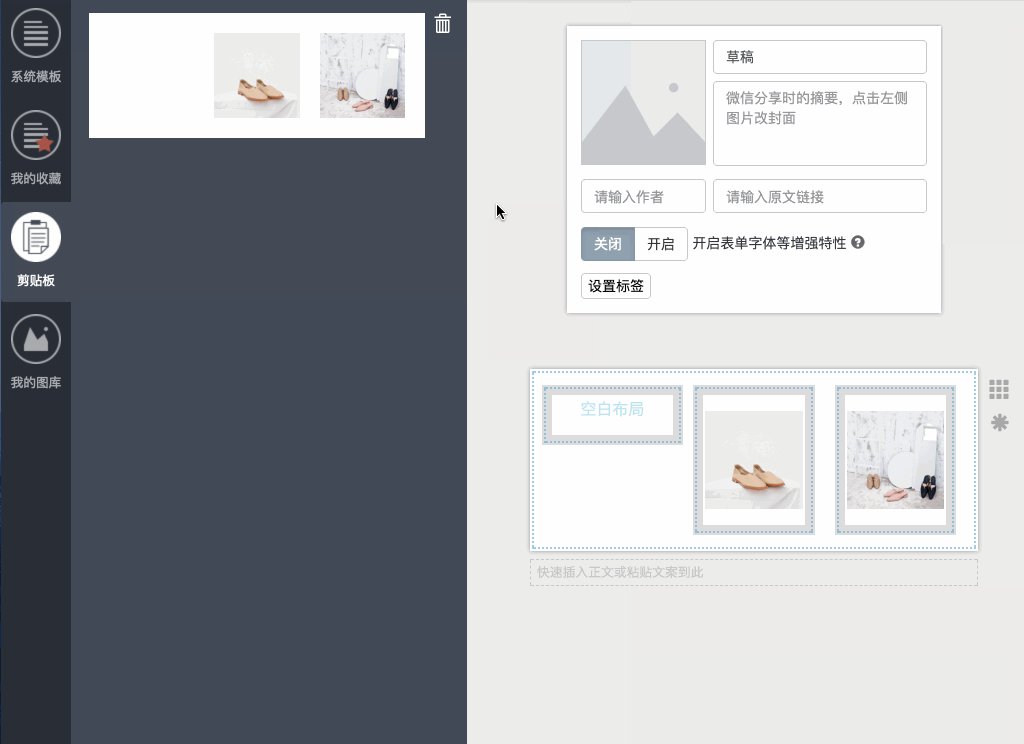
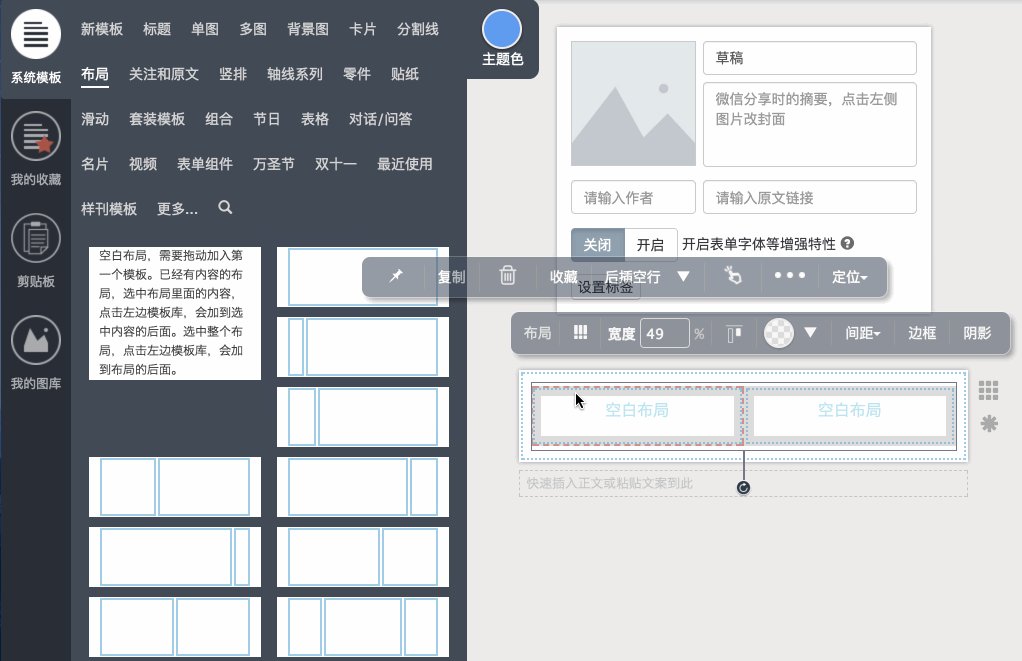
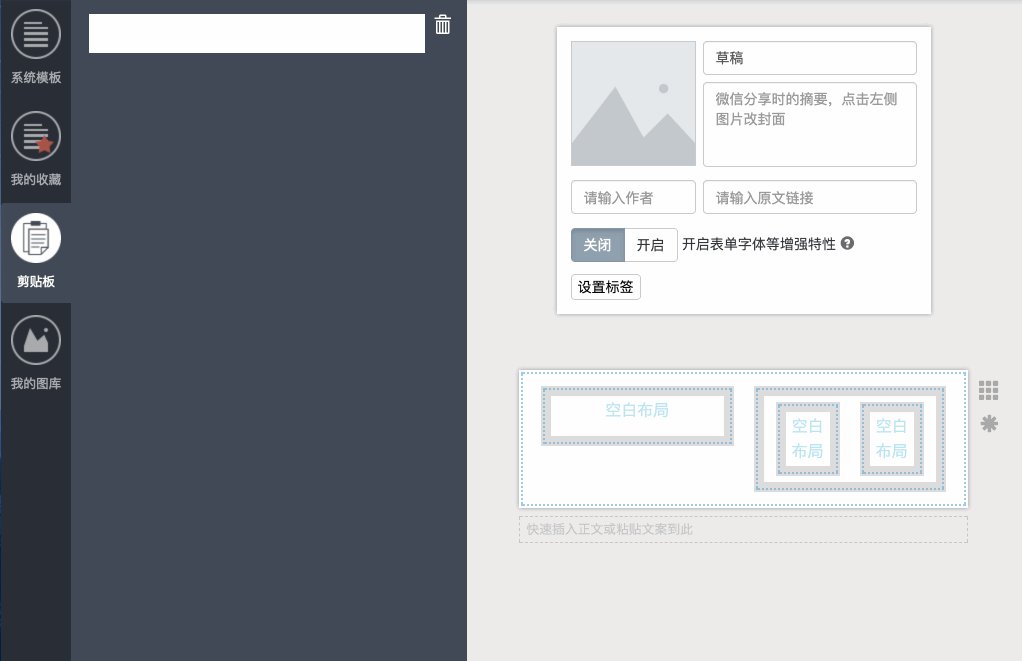
然后复制当前制作好的到剪贴板,再拖到下面;

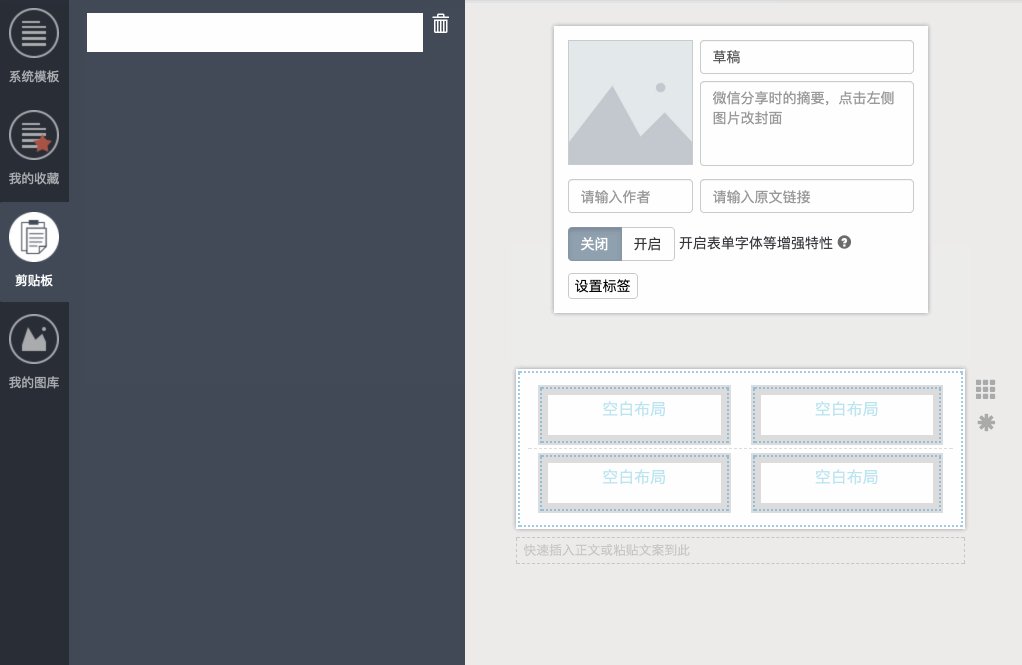
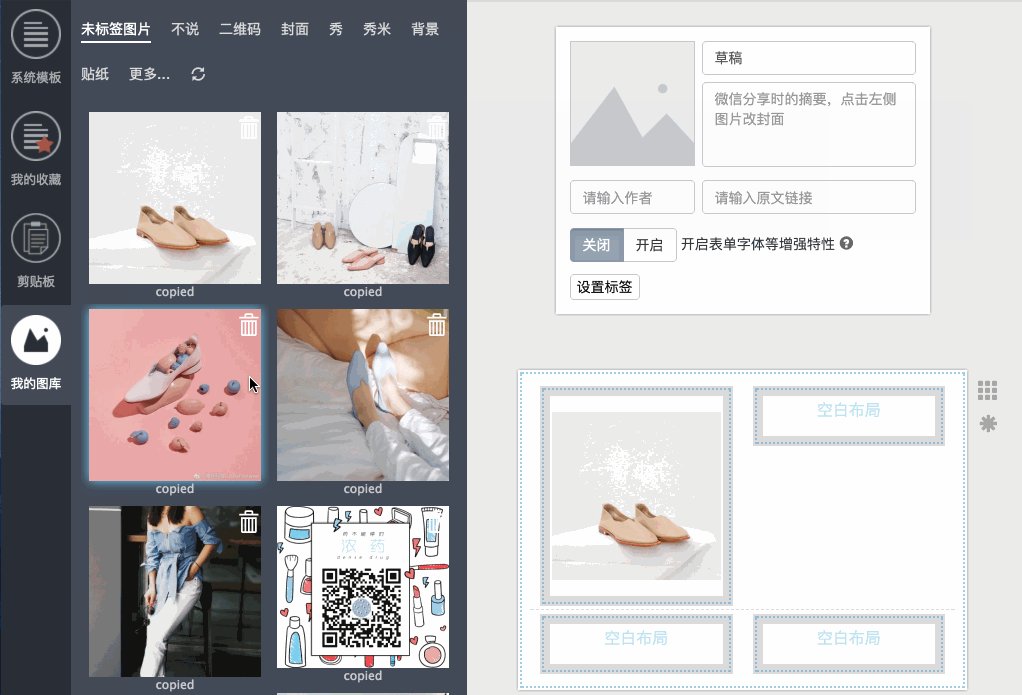
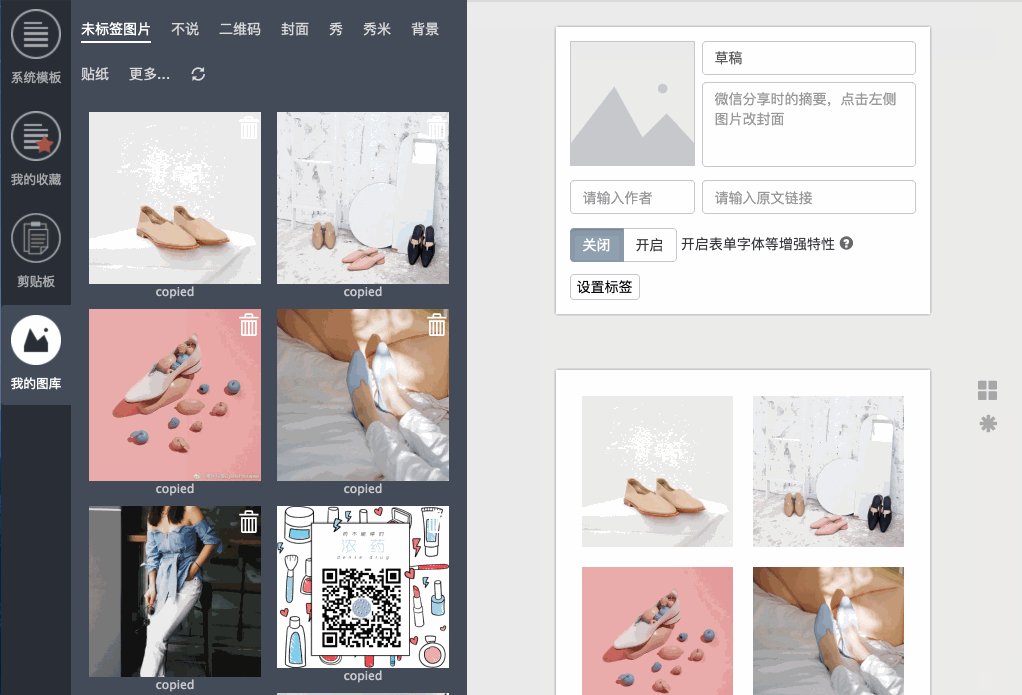
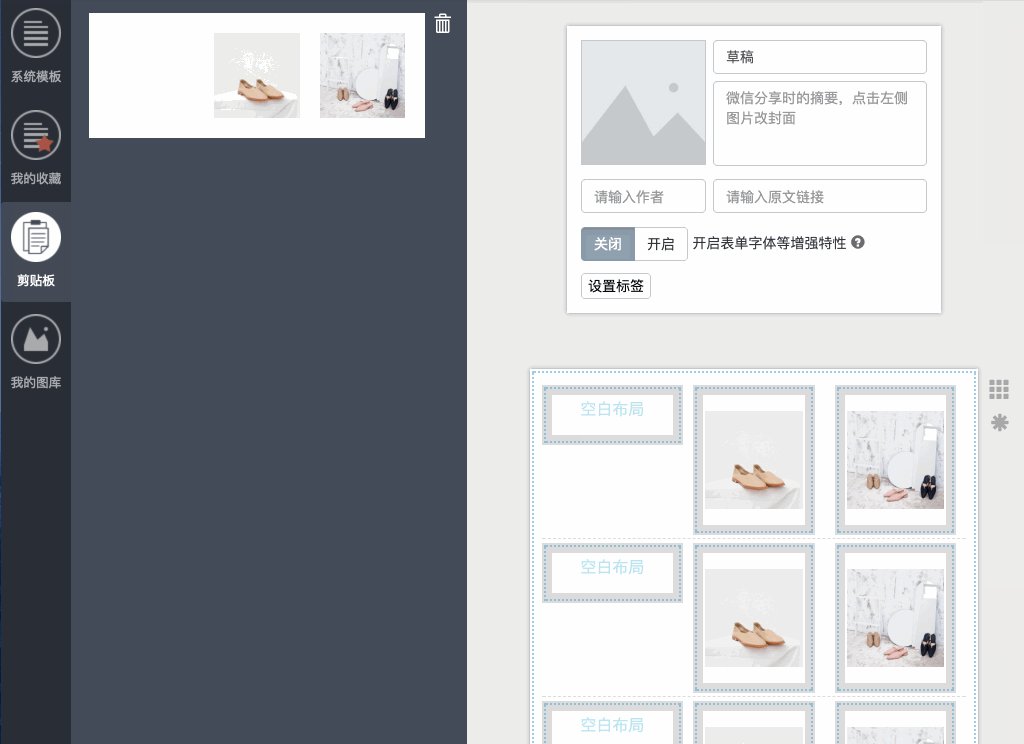
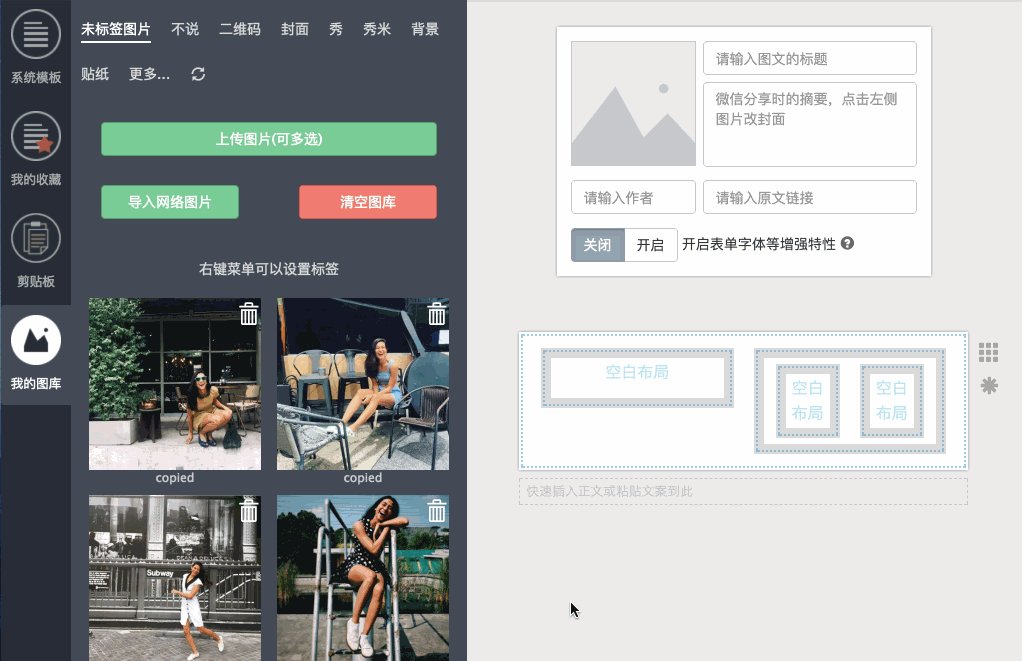
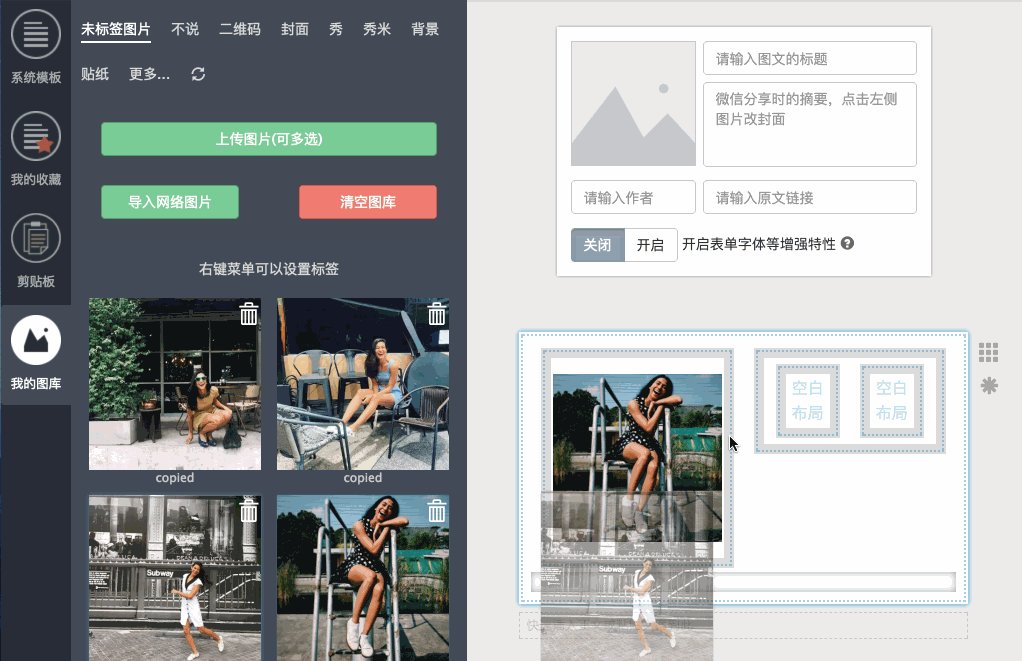
然后拖入图片就做好了:

这样四宫格图片就制作完成了,如果想要制作九宫格图片,可以继续往左或像右添加一列,然后再利用相同的方法原由网,往下添加行,再拖入图片就好了。

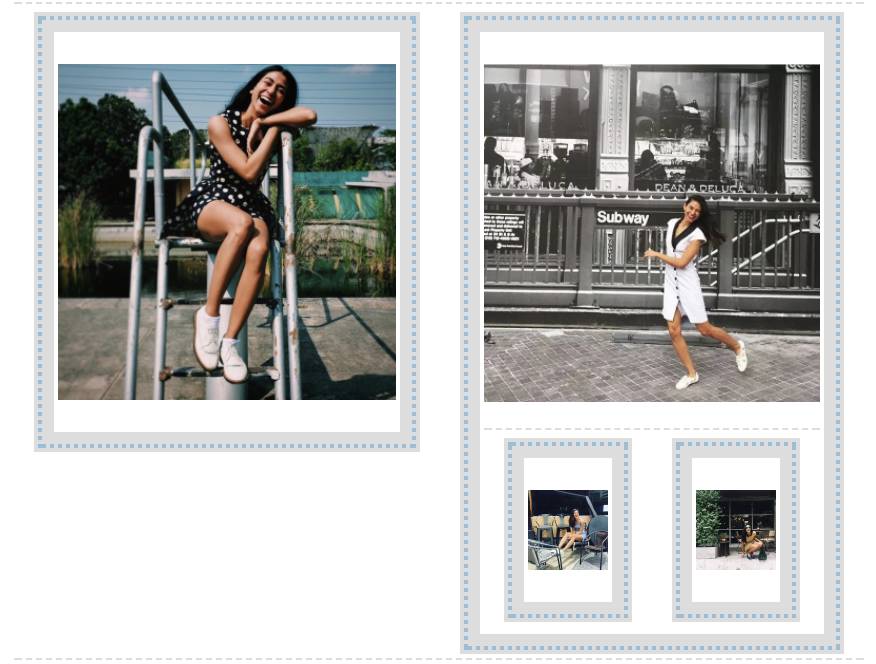
这样制作多图版式你是否能做到得心应手呢,接着,我们可以试试这样的一个:

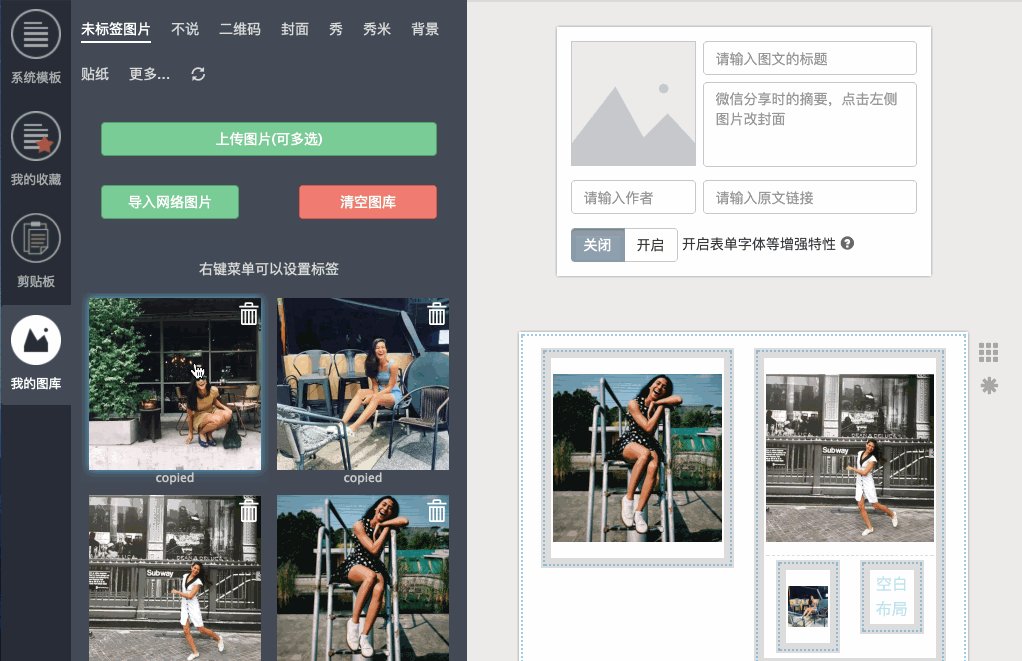
很明显,这是两张图片并排,右边的图片下边又塞了两张并排的图片,那到底是如何做出来的呢,我们打开布局模式:

同样是利用二列布局+设置布局边距制作出来的,然后再复制一个拖到右边布局下边:
2
左右不对称图片拼贴样式
打开布局模式,添加一个空白布局,到编辑区域中;
然后分别设置布局的左右边距为10px;
然后复制当前制作好的到剪贴板,再拖到右边布局的下边:

然后拖入图片就做好了。

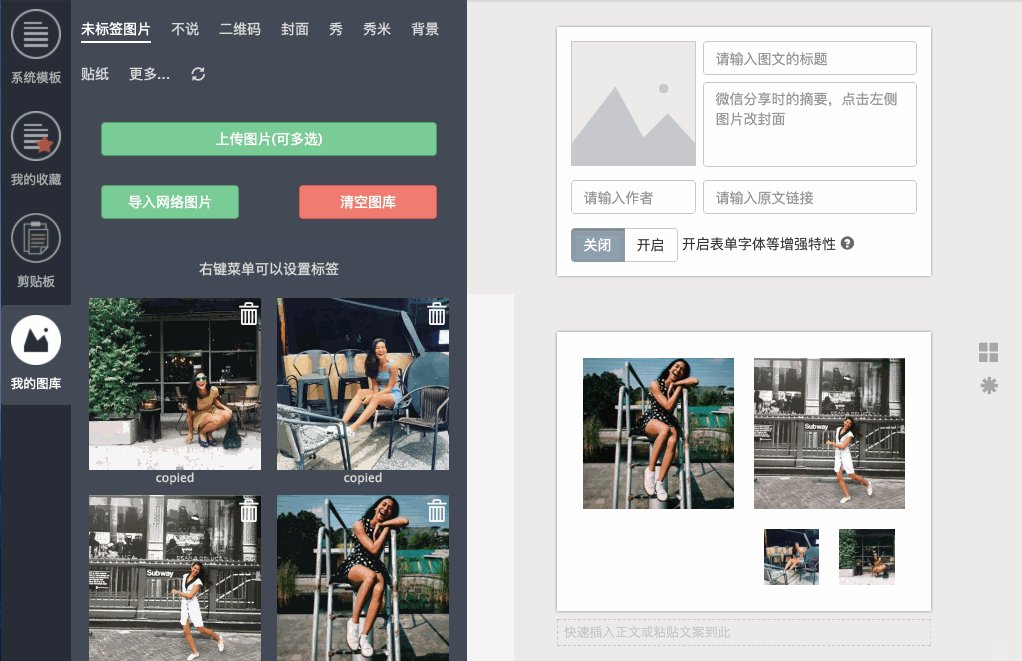
在完成又一个多图版式后,我们稍微在图片之间添加一点内容,比如文字什么的:

这样的左右图片上下错落感样式,图片大小是一个原因,同时编者也调整了段前/后距,来实现这样的交错效果:

这样的多图版式制作起来,要根据实际图片的大小,来调整段前/后距,不能盲目调整数据,所以这儿就不具体说了。
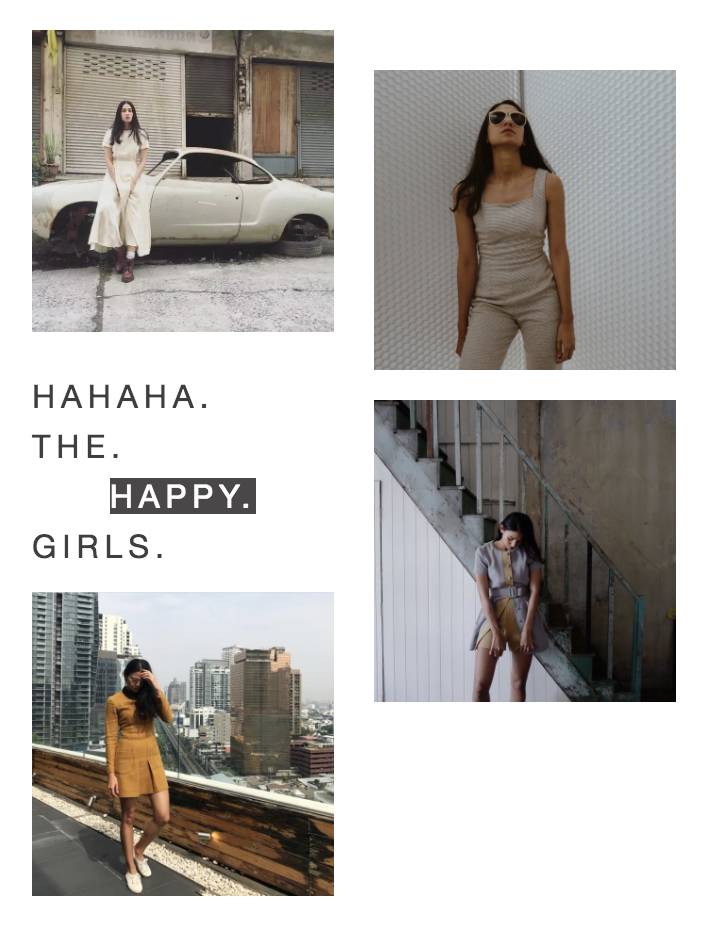
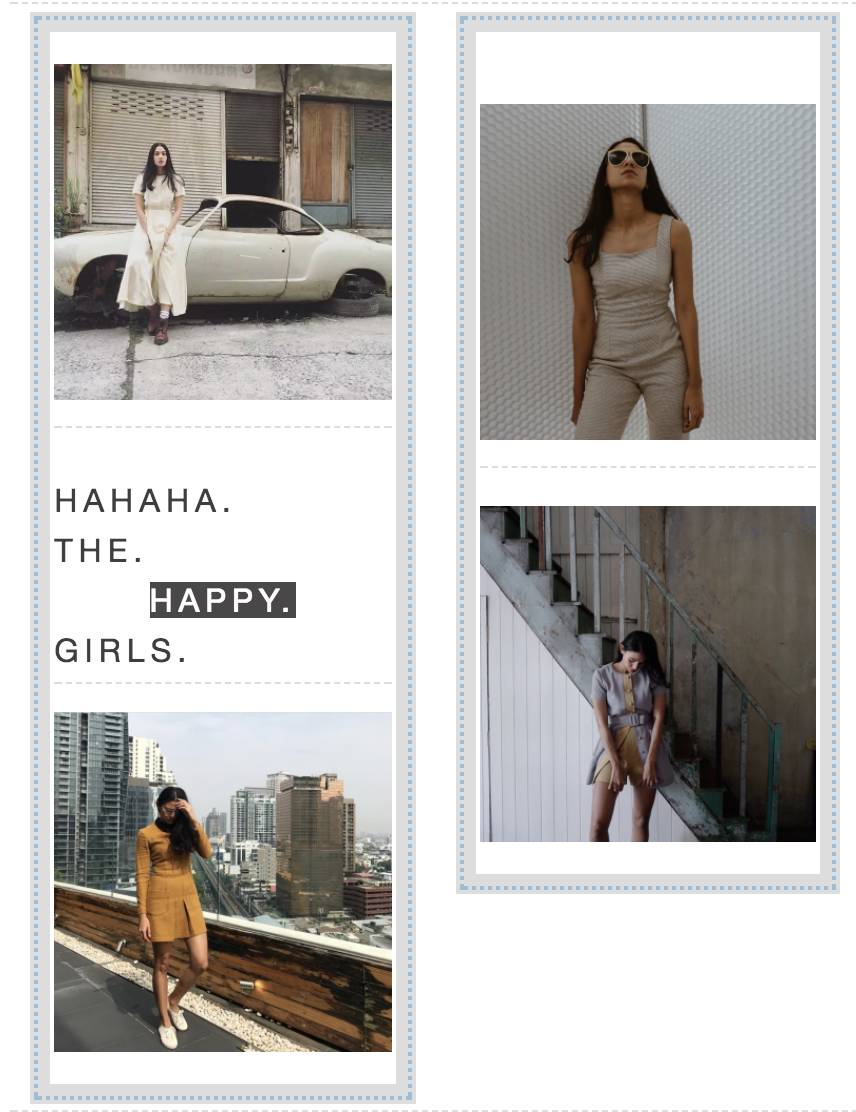
除给内容间添加文字以外,我们还可以给图片设计边框,然后通过调整图片定位数据,来制作一些独特的样式:

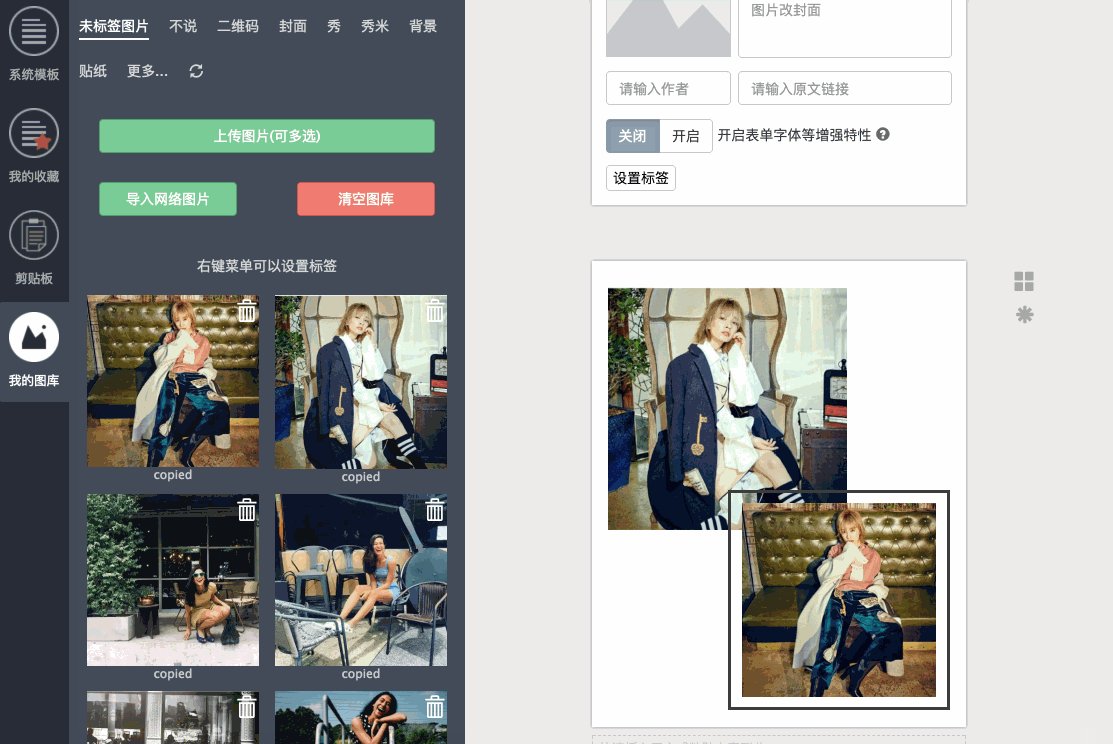
这样就是图片左右对齐,然后给其中一张图片设计边框,再调整图片的段前距,与另一张图片有覆盖重合部分:
3
上下图片重合样式
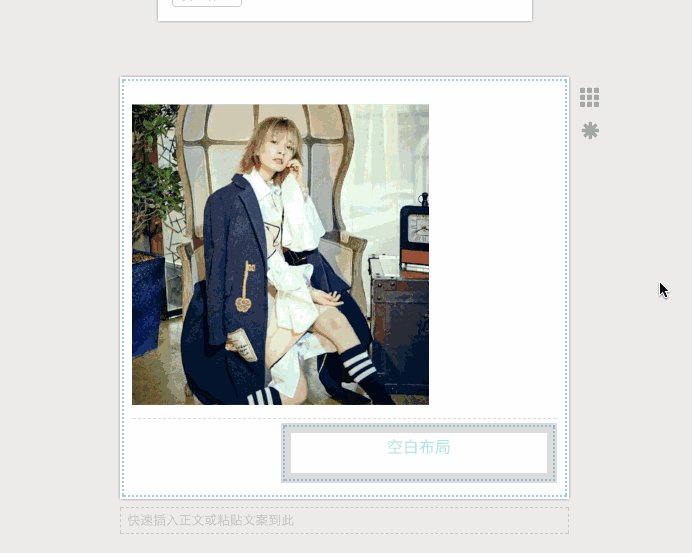
添加一张图片到编辑区域中,图片宽度为70%,左对齐;
打开布局模式,添加一个空白布//www.58yuanyou.com局,到编辑区域中;
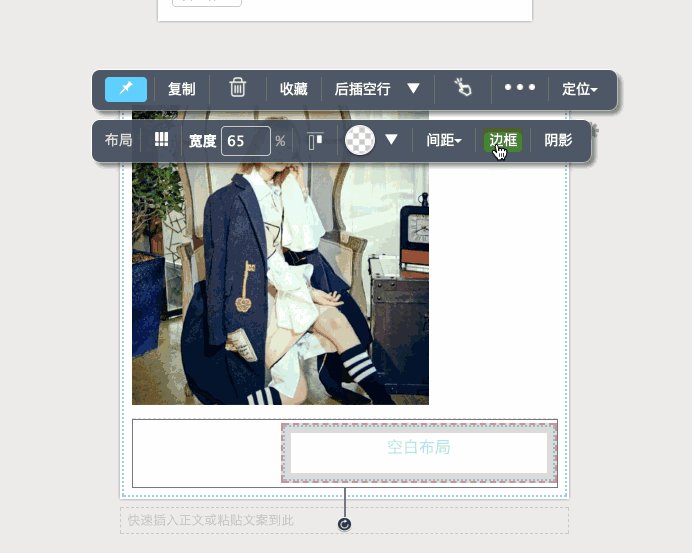
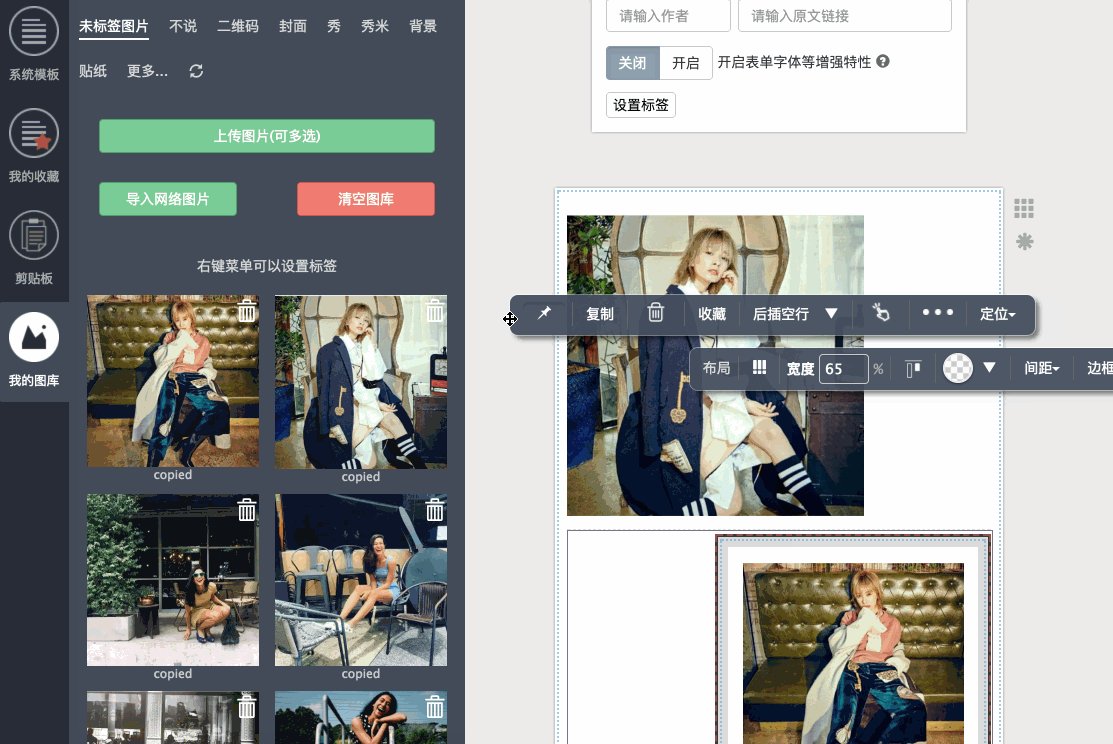
设置布局宽度为65%,右对齐;

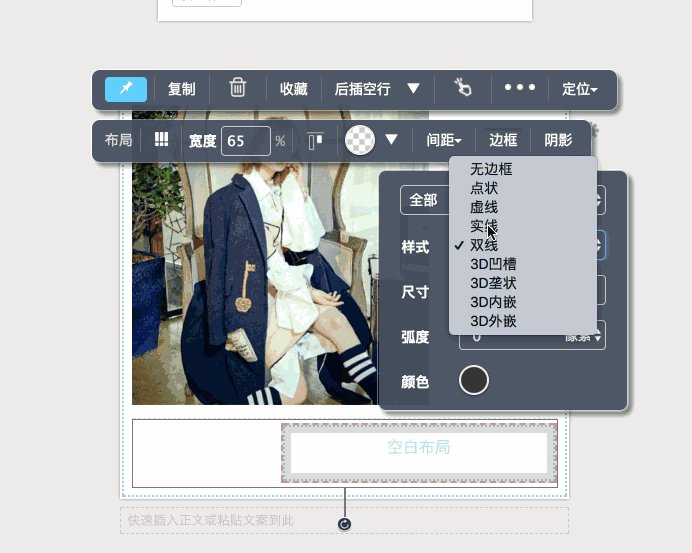
设置布局边框样式为实线,尺寸3px,颜色为rgb(62,62,62);

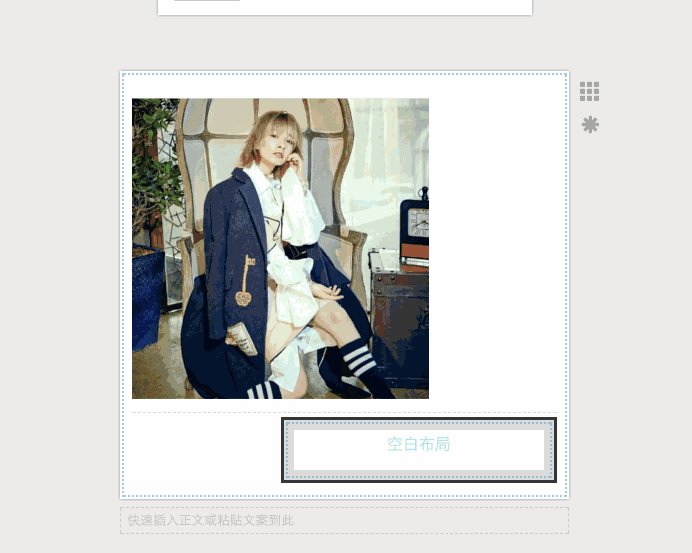
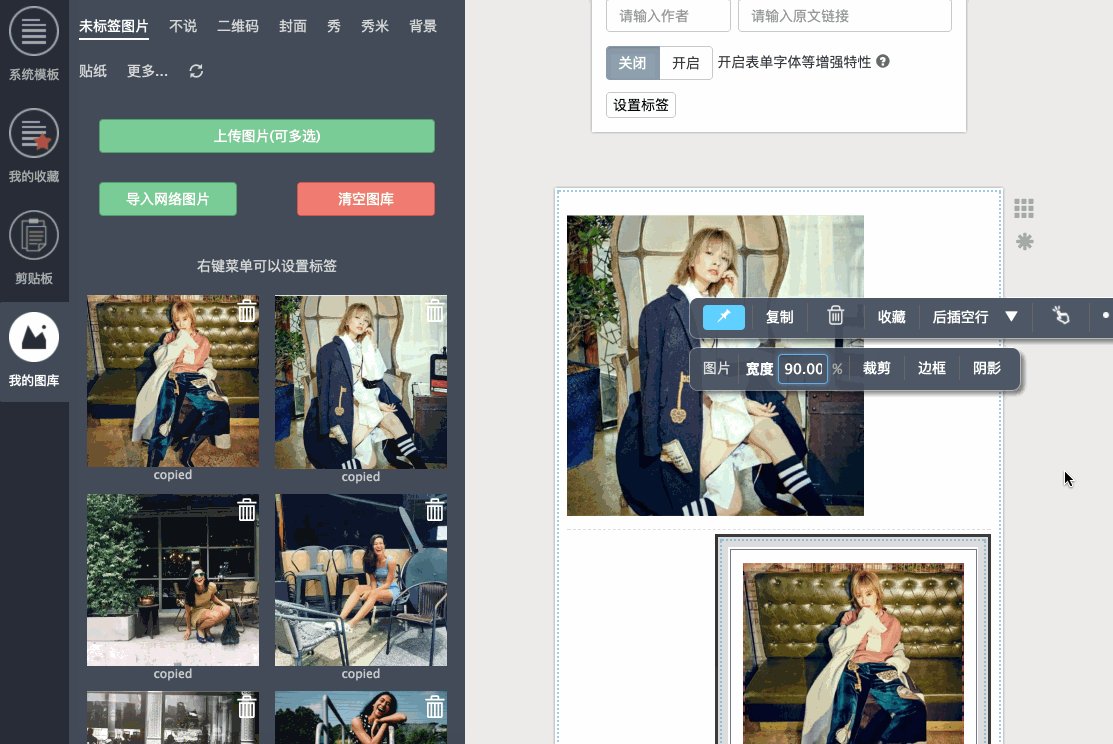
拖入图片,图片宽度设置为90%;
然后选中这个图片框样式,调整段前距为-50px:

这些就是文章中比较独特的一些多图拼贴样式,还有一些则是通过利用本身因素,调整布局宽度,制作出的交错感;小伙伴们大原由网可动手试试。
文章格式参数
标题字号
16
正文字号
14
文字间距
1.8倍www.58yuanyou.com
配色方案
标题
rgb(74, 71, 71)
正文
rgb(62, 62, 62)
其他配色参考
rgb(227, 158, 133)
rgb(202, 220, 234)