Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
flex: 将对象作为弹性伸缩盒显示
inline-flewww.58yuanyou.comx:将对象作为内联块级弹性伸缩盒DaAVHsEp显示
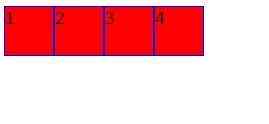
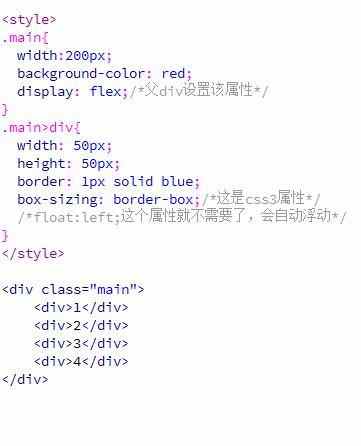
如下www.58yuanyou.com例子://www.58yuanyou.com

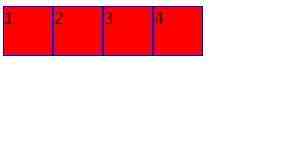
展示效果:

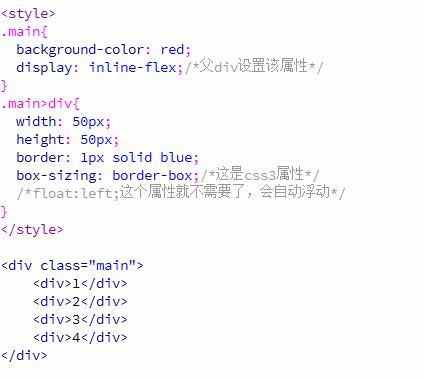
想看到效果,将上面的displDaAVHsEpay:flex,换成display:inline-flex,并且将width:200px删除。测试结果是,它会根据子元素所有的div大小自适应宽度和高度。
如下:

效果