
上篇文章给大家说了css的三种不同的引入方式,今天给大家说一下css的三种选择器:标签选择器、类选择器和ID选择器。
那么有人就会问了,什么是选择器?我们写的css样式声明(定义)由两部分组成,形式如下:选择器{ 样式;},在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就原由网是“样式”作原由网用于网页中的哪些元素。比如我们之前写的span{ color:#f00; }中的span就为一个选择器。
(1)标签选择器
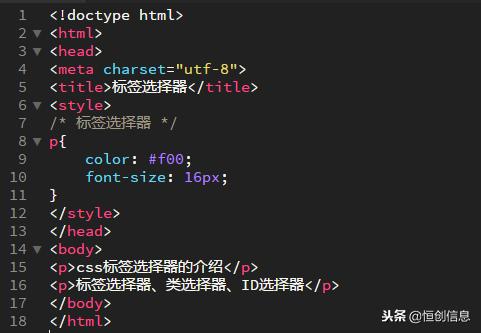
标签选择器其实就是我们经常说的html代码中的标签。例如html、span、p、div、a、img等等;比如我们想要设置网页中的p标签内一段文字的字体和颜色,那么css代码就如下所示:

上面的css样式代码的作用:为p标签内的文字设置颜色为红色,字体的大小为16px;(具体的css样式我们会在后边讲解,这里先了解下即可)
(2)类选择器
类选择器在我们今后的css样式编码中是最常用到的,它是通过为元素设置单独的class来赋予元素样式效果。
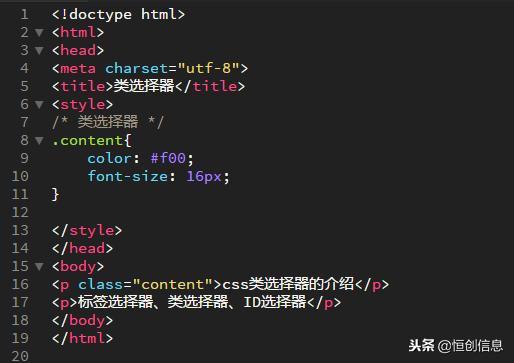
使用语法:(我们www.58yuanyou.com这里为p标签单独设置一个类选择器.content,代码就如下所示)

1、类选择器都是使用英文圆点(.)开头;
2、每个元素可以有多个类名,,名称可以任意起名(但不要起中文,一般都是与内容相关的英文缩写)
3、类选择器只会改变类下的元素样式,而不会改变其它标签的默认样式;
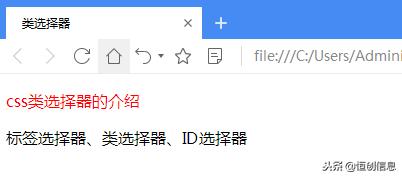
我们上边的页面在浏览器上显示的效果就如下所示:(content下的文字内容颜色//www.58yuanyou.com变成了红色,字体变成了16px)

(3)ID选择器
ID选择器类似于类选择符,作用同类选择符相同,但也有一些重要的区别。

详细讲解:
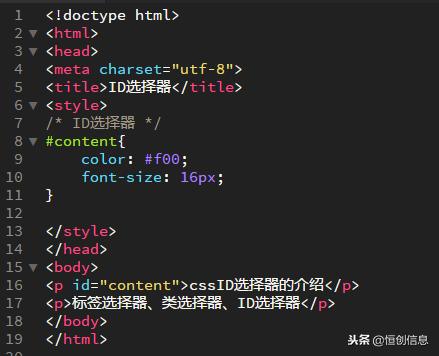
1、ID选择器为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是符号为井号(#),而不是英文圆点(.)。
3、ID选择器的名称是唯一的,即相同名称的id选择器在一个页面只能出现一次;
对于css的三种选择器我们今天就先介绍到这里,大家在平时可以自己多加练习原由网练习,多熟练下class的使用方式与技巧。
你今天的努力,是幸运的伏笔,当下的付出,是明日的花开。喜欢我的文章的小伙伴记得关注一下哦,每天将为你更新最新知识。





