我们都知道,在网站上插入图片要用到html的img标签中的src属性。src即source(来源)的缩写,也就是图片的url(或者说地址、路径)。通过查阅文档(例如w3school网站),可以www.58yuanyou.com看到这个属性的语法。
如下图

里面有提到相对路径和绝对路径两种说法。相信还是有一些朋友比如我第一次看到上图的解释是懵的。
相对路径与绝对路径的区别
❶ 首先,绝对路径是指原由网目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。(概念来自百度)
❷ 然后,我要补充一下,类似这种带域名的文件的完整路径也是绝原由网对路径(这种情况不再说明)。
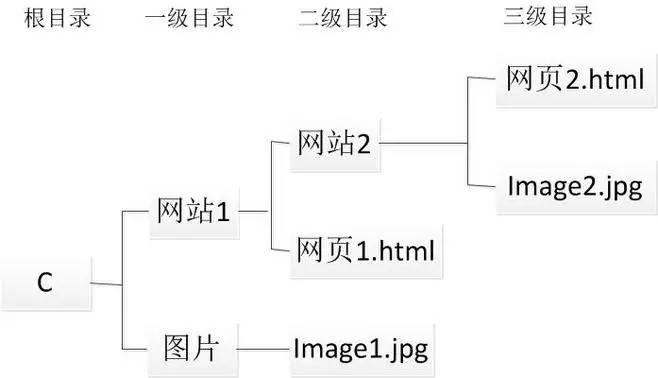
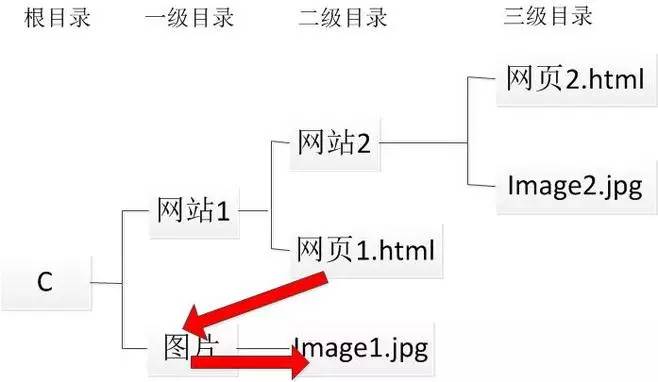
这张图就很好的说明了本地的绝对路径含义:

如图所示:
以里面的image2.jpg为例:其绝对路径是C:网站1网站2image2.jpg。即从根目录(如上面的C:)为起点到你所在的目录(如上例中的image2.jpg)。也就是说,如果想在html文件里插入这个图片。输入<img src="C:网站1网站2image2.jpg">就可以了。

那么什么是相对路径呢?
相对路径:指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。
相对路径的引用格式
❶ 同目录文件引用
"."——代表目前所在的目录。
例如上图中的处于同一个文件夹的网页2.html里想插入这个图片。一个简便的方法是:<img src=".image2.jpg">。并且这个'.'可以省略。也就是写成&lwww.58yuanyou.comt;img src="image2.jpg">,够简便了吧。这个方法非常简便和有效,例如,当你把这个文件夹拷进u盘插入其他电脑,如何写得是绝对地址,那么打开来肯定图是错。而如果是相对路径,这就没问题了。
❷文件在上级目录
"../"——代表上一级目录。../../表示源文件所在目录的上上级目录,以此类推。例如:网页1.html引用图片下的Image1.jpg。那么就要先返回上一级目录先找到图片文件夹,再找Image1.jpg。<img src=”../图片/Image1.jpg”>。同理,网页2.html引用Image下的Image1.jpg<img src=”../../图片/Image1.jpg”>

❸文件在下级目录
引用下级目录的文件,直接写下级目录文件的路径即可。网页1.html引用网站2文件夹下的Image2.jpg<img srcDbSidTR=” ./网站2/Image2.jpg”>或者<img src=” 网站2/Image2.jpg”>。
ps:以上的内容均以win7 64位系统为基础,测试过均有效。
作者: lll
来源: “程序媛计划”论坛
链接: https://www.cxy61.com/girl/cxyteam_forum/detail.html?id=4689&pk=9