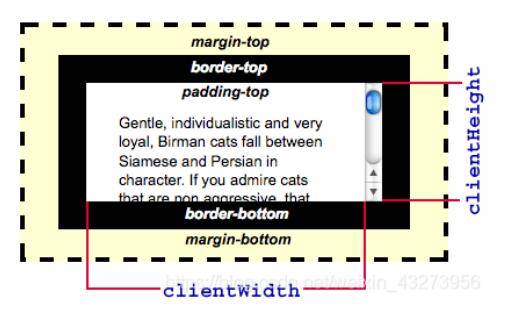
每个HTML元素都有clien//www.58yuanyou.comtHeight offsetHeight scrollHeight offsetTop scrollTop 这5个与元素高度、滚动、位置相关的属性。仅凭单词很难弄清楚//www.58yuanyou.com它们的含义之间的区别。通过阅读他们的文件,规则如下:
clientHeight 和 offsetHeight 属性与元素的滚动和位置无关。它们代表元素的高度,其中:clientHeight:元素的高度,包括padding但不包括border、水平滚动条和margin。 对于内联元素,该属性始终为0,单位px,只读元素。

offsetHeight:包括padding、border、水平滚动条,但不包括margin元素的高度。对于内联元素,该属性始终为 0,单位px,只读元素。
当这个元素的子元素高于这个元素并且overflow=scroll时,这个元素就会滚动。此时:
scrollHeight:因为子元素比父元素高,所以父元素不希望被子元原由网素支持的和显示滚动条一样高。
scrollHeight 表示元素的高度,包括当前不可见的部分。可见www.58yuanyou.com部分的高度其实就是clie//www.58yuanyou.comntHeight,即scrollHeight>=clientHeight总是成立的。有滚动条的时候讨论scrollHeight才有意义,没有滚动条的时候scrollHeightclientHeight总是成立。单位px,只读元素。
scrollTop:表示有滚动条时滚动条向下滚动的距离,即元素顶部被覆盖部分的高度。没有滚动条时,总是建立scrollTop0。单位是px,可以读取和设置。
offsetTop:当前元素顶部到最近父元素顶部的距离,与是否有滚动条无关。单位px,只读元素。